Спецификация HTML 4.01, рекомендации W3C от 24 декабря 1999 года
17 Формы
Оглавление
- Введение
- Элементы управления (ЭУ)
- Элемент FORM
- Элемент INPUT
- Элемент BUTTON
- Элементы SELECT, OPTGROUP и OPTION
- Элемент TEXTAREA
- Элемент ISINDEX
- Лэйблы
- Структурирование формы: элементы FIELDSET и LEGEND
- Передача элементу фокуса ввода
- Элементы управления - недоступные и "только для чтения"
- Отправка формы
17.1 Введение
Форма HTML это раздел документа, содержащий
обычные данные, разметку, специальные
элементы, называемые "элементы
управления" (переключатель, radio-кнопка, меню и
т.д.), и лэйблы для этих элементов управления.
Пользователи обычно "заполняют" форму,
изменяя содержимое ее элементов (вводя
текст, выбирая пункты меню и т.д.), прежде чем
отправить ее агенту для обработки (напр., Web-серверу,
mai-серверу и т.п.)
Вот пример простой формы, включающей лэйблы, radio-кнопки и кнопки push (для очистки или отправки формы):
<FORM action="http://somesite.com/prog/adduser" method="post"> <p> <LABEL for="firstname">First name: </LABEL> <INPUT type="text" id="firstname"><BR> <LABEL for="lastname">Last name: </LABEL> <INPUT type="text" id="lastname"><BR> <LABEL for="email">email: </LABEL> <INPUT type="text" id="email"><BR> <INPUT type="radio" name="sex" value="Male"> Male<BR> <INPUT type="radio" name="sex" value="Female"> Female<BR> <INPUT type="submit" value="Send"> <INPUT type="reset"> </p> </FORM>
Примечание. Эта спецификация содержит более развернутую информацию о формах в разделе вопросы отображения форм.
17.2 Элементы управления
Пользователь взаимодействует с формой посредством элементов управления.
Имя элемента управления (ЭУ), "control name", задается атрибутом name. Областью видимости атрибута name ЭУ внутри формы является элемент FORM.
Каждый ЭУ имеет начальное и текущее значение типа "символьная строка". См. определение каждого ЭУ для спецификации начальных значений и возможные ограничения значений, принимаемых ЭУ. В целом, "начальное значение\initial value" может быть установлено атрибутом value ЭУ. Однако начальное значение ЭУ TEXTAREA задается его содержимым, а начальное значение ЭУ OBJECT в форме определяется реализацией данного объекта (т.е. находится вне пределов данной спецификации).
"Текущее значение\current value" ЭУ вначале устанавливается в первоначальное значение. После этого текущее значение ЭУ можно изменять, взаимодействуя с пользователем, и с помощью скриптов (сценариев).
Начальное значение ЭУ не
изменяется. Таким образом, при
очистке формы текущее значение каждого ЭУ
устанавливается в начальное значение.
Если ЭУ не имеет начального значения,
воздействие очистки формы на данный ЭУ не
определено.
При отправке формы на обработку, некоторые ЭУ образуют пары "имя/значение", которые затем пересылаются с формой. ЭУ, чьи пары имя/значение высланы, называются "действующие ЭУ".
17.2.1 Типы элементов
управления формы (ЭУ)
HTML определяет следующие типы ЭУ:
- кнопки
- Авторы могут создавать кнопки трех типов:
- кнопки submit: при активации кнопка submit отправляет форму. Форма может содержать несколько кнопок submit;
- кнопки reset: при активации кнопка reset устанавливает все ЭУ в их начальные значения;
- кнопки
push: кнопки push не имеют
предопределенных функций. Каждая кнопка push
может иметь клиентский сценарий (выполняемый
на стороне клиента), ассоциированный с
атрибутом event/событие.
При возникновении события (напр.,
пользователь нажал кнопку, отпустил ее
и т.д.), включается ассоциированный
сценарий (скрипт).
Автор должен указать язык сценария кнопки push путем объявления языка скриптов по умолчанию (в элементе META).
Авторы создают кнопки, используя ЭУ BUTTON, или ЭУ INPUT. См. определение этих ЭУ .
- переключатели/checkboxes
- Переключатели (и radio-кнопки) это
переключатели типа вкл./выкл., управляемые
пользователем. Переключатель "включен",
если установлен атрибут checked
ЭУ. Если форма отправлена, только
переключатель "включен" может быть "действующим".
Несколько переключателей в форме могут использовать одно имя ЭУ. Так, например, переключатели позволяют пользователям выбрать несколько значений для одного свойства. ЭУ INPUT используется для создания переключателей.
- radio-кнопки
- Radio-кнопки похожи на переключатели/checkboxes,
за исключением того, что, при
использовании одного и того же имени
ЭУ, они действуют взаимоисключающе: если
одна выбрана "включено", все
остальные с тем же именем "выключены".
Элемент INPUT используется для создания ЭУ
"radio-кнопка".
- Если ни одна radio-кнопка из использующих общее имя первоначально не установлена во "включено", поведение пользовательского агента (ПА) по установлению того, какая из кнопок включена, не определено.
Примечание. Поскольку существующие приложения обрабатывают эту ситуацию по-разному, данная спецификация отличается от RFC 1866 ([RFC1866] раздел 8.1.2.4) в следующем:В определенный момент времени только одна radio-кнопка из набора может быть "включена". Если ни один из элементов <INPUT> набора radio-кнопок не установлен (`CHECKED'), тогда ПА обязан вначале включить первую из кнопок набора.
Поскольку поведение ПА различно, авторы должны убедиться, что в каждом наборе radio-кнопок одна "включена".
- Если ни одна radio-кнопка из использующих общее имя первоначально не установлена во "включено", поведение пользовательского агента (ПА) по установлению того, какая из кнопок включена, не определено.
- меню
- Меню дают возможность выбора из списка значений. Элемент SELECT создает меню в комбинации с элементами OPTGROUP и OPTION.
-
текстовые поля - Авторы могут создавать поля для ввода текста двух видов. Элемент INPUT создает однострочный ЭУ, а элемент TEXTAREA - многострочный. В обоих случаях, введенный текст становится текущим значением.
-
выбор файла/file select - ЭУ этого типа позволяют пользователям выбрать файлы, и их содержимое может пересылаться с формой. Элемент INPUT используется для создания ЭУ выбор файла/file select.
-
hidden control/скрытый ЭУ - Авторы могут создавать невидимые ЭУ, значения которых пересылаются вместе с формой. Обычно ЭУ этого типа используются для хранения информации при обмене клиент/сервер, которая иначе может быть утеряна из-за нестатичной природы HTTP (см. [RFC2616]). Элемент INPUT используется для создание скрытых ЭУ/hidden control.
ЭУ object- Авторы могут вставлять в форму общие объекты, чьи ассоциированные значения пересылаются вместе с другими данными. Авторы создают объект с помощью ЭУ OBJECT.
Элементы, используемые для создания ЭУ, обычно размещаются внутри элемента FORM, но могут также находиться и вне объявления элемента FORM, если используются для создания пользовательского интерфейса. Этот вопрос рассматривается в разделе внутренние события. Обратите внимание - ЭУ вне формы не могут быть "действующими ЭУ".
17.3 Элемент FORM
<!ELEMENT FORM - - (%block;|SCRIPT)+ -(FORM) -- интерактивная форма --> <!ATTliST FORM %attrs; -- %coreattrs, %i18n, %events -- action %URI; #НЕОБХОДИМ -- обработчик на стороне сервера -- method (GET|POST) GET -- HTTP метод отправки формы-- enctype %ContentType; "application/x-www-form-urlencoded" accept %ContentTypes; #ПРЕДПОЛАГАЕТСЯ -- список типов MIME для загрузки файлов -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя формы (для скриптов) -- onsubmit %Script; #ПРЕДПОЛАГАЕТСЯ -- событие: форма отправлена -- onreset %Script; #ПРЕДПОЛАГАЕТСЯ -- событие: форма очищена -- accept-charset %Charsets; #ПРЕДПОЛАГАЕТСЯ -- список поддерживаемых символов -- >
Начальный тег: необходим, Конечный тег: необходим
Определения атрибутов
- action = uri [CT]
- Определяет обработчик формы. Поведение пользовательского агента (ПА) для значений, отличных от HTTP URI не определено.
- method = get|post [CI]
- Определяет, какой метод HTTP используется для отправки набора данных формы. Возможные (нечувствительные к регистру) значения - "get" (по умолчанию) и "post". См. родственную информацию в разделе отправка формы.
- enctype = Content-Type [CI]
- Определяет тип содержимого/content type при отправке формы на сервер (если значение method'a - "post"). Значением по умолчанию этого атрибута является "application/x-www-form-urlencoded". Значение "multipart/form-data" должно использоваться в комбинации с элементом INPUT, type="file".
- accept-charset = список наборов символов [CI]
- Определяет список кодировок для
вводимых данных, принимаемых сервером,
обрабатывающим данную форму. Значением
является список наборов
символов, разделенных пробелами и/или
запятыми. Клиент должен
интерпретировать этот список как список XOR
(exclusive-or), т.е. сервер может принять любой
отдельный символ кодировки на каждый
полученный объект.
- Значением по умолчанию этого атрибута является зарезервированная строка "UNKNOWN".
ПА могут интерпретировать это значение как кодировку символов, использованную для передачи документа, содержащего форму FORM. - Значением по умолчанию этого атрибута является зарезервированная строка "UNKNOWN".
- accept = Content-Type-list [CI]
- Определяет список разделенных запятыми типов содержимого, которые сервер-обработчик формы будет обрабатывать корректно. ПА могут использовать эту информацию для фильтрации несоответствующих файлов при запросе пользователя на выбор файлов, пересылаемых серверу (сравните элемент INPUT с type="file").
- name = cdata [CI]
- Этот атрибут именует элементы таким
образом, что на них можно ссылаться из
таблицы стилей или скрипта (сценария).
Примечание. Этот атрибут введен для обеспечения обратной совместимости. Приложения должны использовать атрибут id для идентификации элементов.
Атрибуты, определенные в другом месте
Элемент FORM действует как контейнер для ЭУ. Он определяет:
- Вид формы (в зависимости от содержимого элементов).
- Программу, которая будет обрабатывать заполненную и отправленную форму - обработчик формы (указанный в атрибуте action). Программа должна разбирать пары имя/значение для их последующего использования.
- Метод отправки данных пользователя на сервер (атрибут method).
- Кодировку символов, понимаемую сервером
- для обработки формы (атрибут accept-charset).
ПА должны уведомлять пользователя о значении атрибута accept-charset и/или ограничивать возможность введения пользователем нераспознаваемых символов.
Форма может содержать текст и разметку (параграфы, списки и т.п.) в дополнение к ЭУ формы.
В следующем примере показана форма,
обрабатываемая программой "adduser" после
отправки.
Форма будет отправлена программе
методом "post".
<FORM action="http://somesite.com/prog/adduser" method="post"> ...содержимое формы... </FORM>
См. раздел отправка формы о том, как ПА должны готовить данные формы для сервера и как ПА должны обработать ожидаемый ответ.
Примечание. Обсуждение работы сервера, принимающего данные формы, находится за рамками данной спецификации.
17.4 Элемент INPUT
<!ENTITY % InputType
"(TEXT | PASSWORD | CHECKBOX | RADIO | SUBMIT | RESET | FILE |
HIddEN | IMAGE | BUTTON)"
>
<!-- имя атрибута требуется для всех, кроме submit и reset -->
<!ELEMENT INPUT - O EMPTY -- ЭУ формы -->
<!ATTliST INPUT
%attrs; -- %coreattrs, %i18n, %events --
type %InputType; TEXT -- тип ЭУ --
name CDATA #ПРЕДПОЛАГАЕТСЯ -- отправляется как часть формы --
value CDATA #ПРЕДПОЛАГАЕТСЯ -- для radio-кнопок и переключателей --
checked (checked) #ПРЕДПОЛАГАЕТСЯ -- для radio-кнопок и переключателей --
disabled (disabled) #ПРЕДПОЛАГАЕТСЯ -- недоступен в данном контексте --
readonly (readonly) #ПРЕДПОЛАГАЕТСЯ -- для text и passwd --
size CDATA #ПРЕДПОЛАГАЕТСЯ -- специфичен для каждого типа поля --
maxlength NUMBER #ПРЕДПОЛАГАЕТСЯ -- максимальное к-во символов для полей text --
src %URI; #ПРЕДПОЛАГАЕТСЯ -- для полей с изображениями --
alt CDATA #ПРЕДПОЛАГАЕТСЯ -- краткое описание --
usemap %URI; #ПРЕДПОЛАГАЕТСЯ -- использовать клиентские карты изображений --
ismap (ismap) #ПРЕДПОЛАГАЕТСЯ -- использовать серверные карты изображений --
tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция в порядке табуляции --
accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа --
onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус --
onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус --
onselect %Script; #ПРЕДПОЛАГАЕТСЯ -- текст был выделен --
onchange %Script; #ПРЕДПОЛАГАЕТСЯ -- значение элемента было изменено --
accept %ContentTypes; #ПРЕДПОЛАГАЕТСЯ -- список типов MIME для загрузки файлов --
>
Начальный тег: необходим, Конечный тег: запрещен
Определения атрибутов
- type = text|password|checkbox|radio|submit|reset|file|hidden|image|button [CI]
- Определяет тип создаваемого ЭУ. Значение этого атрибута по умолчанию - "text".
- name = cdata [CI]
- Имя ЭУ.
- value = cdata [CA]
- Начальное значение ЭУ. Не обязательно, если только атрибут type не имеет значение "radio" или "checkbox".
- size = cdata [CN]
- Сообщает пользовательскому агенту начальную ширину ЭУ. Ширина задается в пикселах, за исключением случаев, когда атрибут type имеет значение "text" или "password". В этом случае значение атрибута - (integer) целое число символов.
- maxlength = number [CN]
- Если атрибут type имеет значение "text" или "password", этот атрибут определяет максимальное количество символов, которое может ввести пользователь. Это число может оказаться больше установленного размера (size). В этом случае ПА должен предоставить возможность прокрутки. По умолчанию значением этого атрибута является неограниченное количество.
- checked [CI]
- Если атрибут type имеет значение "radio" или "checkbox", данный булев атрибут определяет , что кнопка нажата. ПА должны игнорировать этот атрибут в ЭУ всех других типов.
- src = uri [CT]
- Если атрибут type имеет значение "image", этот атрибут устанавливает место нахождения изображения, используемого в качестве кнопки submit.
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- alt (альтернативный текст)
- align (выравнивание)
- accept (доступные для сервера типы содержимого)
- readonly (ЭУ "только для чтения")
- disabled (недоступен)
- tabindex (позиция при табуляции)
- accesskey (символ быстрого доступа)
- usemap (клиентская карта изображений)
- ismap (серверная карта изображений)
- onfocus, onblur, onselect, onchange, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
17.4.1 Типы ЭУ,
создаваемых в элементе INPUT
Тип ЭУ, определяемый элементом INPUT, зависит от значения атрибута type:
- text
- Однострочный ЭУ для ввода текста.
- password
- Как "text", но
вводимый текст изображается так, чтобы
скрыть вводимые символы (напр., серией "звездочек").
ЭУ этого типа часто используется для ввода
специальной информации, напр., пароля.
Заметьте, что текущее
значение, это текст, введенный
пользователем, а не текст, изображаемый ПА.
Примечание. Разработчики программного обеспечения должны иметь в виду, что этот механизм обеспечивает лишь некоторую защиту. Хотя пароль маскируется ПАгентом от случайного просмотра, он передается на сервер в виде обычного текста и может быть прочитан кем-нибудь, имеющим низкоуровневый доступ к сети.
- checkbox
- Создает переключатель.
- radio
- Создает кнопку radio.
- submit
- Создает кнопку submit.
- image
- Создает кнопку submit.
Значение атрибута src
определяет URI изображения, служащего для
украшения кнопки. Из соображений
доступности, авторы должны предоставлять альтернативный текст
установкой атрибута alt.
Если для щелчка на кнопке image используется указательное устройство (мышь и т.п.), форма отправляется и координаты щелчка передаются серверу. Значение Х измеряется в пикселах от левого края изображения, а значение У - в пикселах от верхнего края изображения. Отправленные данные включают значения name.x=x-value и name.y=y-value, где "name" это значение атрибута name, а x-value и y-value это значения координат x и y соответственно.
Если сервер выполняет разные действия в зависимости от места нажатия на элементе, пользователи неграфических браузеров окажутся в затруднительном положении. По этим причинам авторы должны предусматривать дополнительные варианты:
- Использовать несколько кнопок submit (каждая со своим изображением) вместо единой графической кнопки submit. Авторы могут использовать таблицы стилей для управления положением кнопок.
- Использовать клиентские карты изображений в сочетании со скриптами.
- reset
- Создает a кнопку reset.
- button
- Создает кнопку push. ПА должны использовать значение атрибута value как лэйбла кнопки.
- hidden
- Создает элемент hidden.
- file
- Создает ЭУ file select. ПА могут использовать значение атрибута value начальное имя файла.
17.4.2 Примеры форм, содержащих ЭУ в
элементе INPUT
Следующий фрагмент HTML определяет простую форму, которая дает пользователю возможность ввести имя, фамилию, email адрес и пол. При активации кнопки submit, форма посылается программе, указанной в атрибуте action.
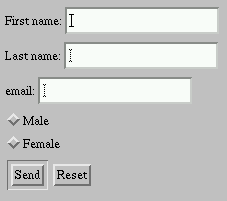
<FORM action="http://somesite.com/prog/adduser" method="post"> <p> First name: <INPUT type="text" name="firstname"><BR> Last name: <INPUT type="text" name="lastname"><BR> email: <INPUT type="text" name="email"><BR> <INPUT type="radio" name="sex" value="Male"> Male<BR> <INPUT type="radio" name="sex" value="Female"> Female<BR> <INPUT type="submit" value="Send"> <INPUT type="reset"> </p> </FORM>
Эта форма будет выглядеть примерно так:

В разделе элемента LABEL мы обсуждаем установку лэйблов, таких как "First name".
В этом примере, функция verify JavaScript включается при возникновении события "onclick":
<HEAD> <META http-equiv="Content-Script-Type" content="text/javascript"> </HEAD> <BODY> <FORM action="..." method="post"> <p> <INPUT type="button" value="Click Me" onclick="verify()"> </FORM> </BODY>
См. раздел внутренние события о сценариях и событиях.
В следующем примере показано, как содержимое определенного пользователем файла может пересылаться с формой. Пользователь запрашивается о его (или ее) имени и списке имен файлов, содержимое которых должно быть отправлено с формой. При установке значения enctype в "multipart/form-data" содержимое каждого файла упаковывается для отправки отдельным разделом составного документа.
<FORM action="http://server.dom/cgi/handle" enctype="multipart/form-data" method="post"> <p> Ваше имя? <INPUT type="text" name="name_of_sender"> Какие файлы Вы отправляете? <INPUT type="file" name="name_of_files"> </p> </FORM>
17.5 Элемент BUTTON
<!ELEMENT BUTTON - - (%flow;)* -(A|%formctrl;|FORM|FIELDSET) -- кнопка push --> <!ATTliST BUTTON %attrs; -- %coreattrs, %i18n, %events -- name CDATA #ПРЕДПОЛАГАЕТСЯ value CDATA #ПРЕДПОЛАГАЕТСЯ -- отсылается на сервер при отправке формы -- type (button|submit|reset) submit -- используется как кнопка формы -- disabled (disabled) #ПРЕДПОЛАГАЕТСЯ -- недоступен в этом контексте -- tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция при табуляции -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- >
Начальный тег: необходим, Конечный тег: необходим
Определения атрибутов
- name = cdata [CI]
- Определяет имя ЭУ.
- value = cdata [CS]
- Устанавливает начальное значение кнопки.
- type = submit|button|reset [CI]
- Объявляет тип кнопки. Возможные значения:
- submit: создает кнопку submit. Это значение по умолчанию.
- reset: создает кнопку reset.
- button: создает кнопку push.
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- disabled (недоступен)
- accesskey (символ быстрого доступа)
- tabindex (позиция при табуляции)
- onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Кнопки, созданные элементом BUTTON работают почти так же, как и кнопки, созданные элементом INPUT, но дают больше возможностей представления: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, содержащий изображение, работает и может выглядеть как элемент INPUT, чей type установлен "image", но элемент BUTTON может иметь содержимое.
Визуальные ПА могу представлять кнопку BUTTON с рельефом и смещением вверх/вниз при нажатии, в то время как они могут рассматривать кнопки INPUT только как "плоские" изображения.
Этот пример расширяет предыдущий, но создает кнопки submit и reset элементом BUTTON вместо INPUT. Кнопки содержат изображения так же, как элемент IMG.
<FORM action="http://somesite.com/prog/adduser" method="post"> <p> First name: <INPUT type="text" name="firstname"><BR> Last name: <INPUT type="text" name="lastname"><BR> email: <INPUT type="text" name="email"><BR> <INPUT type="radio" name="sex" value="Male"> Male<BR> <INPUT type="radio" name="sex" value="Female"> Female<BR> <BUTTON name="submit" value="submit" type="submit"> Send<IMG src="/icons/wow.gif" alt="wow"></BUTTON> <BUTTON name="reset" type="reset"> Reset<IMG src="/icons/oops.gif" alt="oops"></BUTTON> </p> </FORM>
Напоминаем, что авторы должны указывать альтернативный текст для элемента IMG.
Недопустимо ассоциировать карту изображений с IMG, который является содержимым элемента BUTTON.
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ:
Это
неверный HTML.
<BUTTON> <IMG src="foo.gif" usemap="..."> </BUTTON>
17.6 Элементы SELECT, OPTGROUP
и OPTION
<!ELEMENT SELECT - - (OPTGROUP|OPTION)+ -- селектор опций --> <!ATTliST SELECT %attrs; -- %coreattrs, %i18n, %events -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя поля -- size NUMBER #ПРЕДПОЛАГАЕТСЯ -- видимые ряды -- multiple (multiple) #ПРЕДПОЛАГАЕТСЯ -- по умолчанию в одном выделении -- disabled (disabled) #ПРЕДПОЛАГАЕТСЯ -- недоступен в данном контексте -- tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция при табуляции -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- onchange %Script; #ПРЕДПОЛАГАЕТСЯ -- значение элемента изменено -- >
Начальный тег: необходим, Конечный тег: необходим
Определения атрибутов элемента SELECT
- name = cdata [CI]
- Устанавливает имя ЭУ.
- size = number [CN]
- Если элемент SELECT представлен в виде прокручиваемого списка, этот атрибут определяет количество видимых одновременно рядов в списке. Визуальные ПА не требуют представления элемента SELECT как прокручиваемого списка; они могут использовать для этого ниспадающее меню.
- multiple [CI]
- При установке это булев атрибут разрешает множественный выбор. Если не установлен, элемент SELECT допускает выбор только одной позиции.
Атрибуты, определенные в другом месте
Элемент SELECT создает меню. Каждая опция выбора представляется элементом OPTION. Элемент SELECT должен содержать не менее одного элемента OPTION.
Элемент OPTGROUP позволяет группировать опции логически. Это особенно удобно, когда пользователь должен выбрать из большого списка опций: группы связанных опций легче осмыслить и запомнить, чем один большой список опций. В HTML 4 все элементы OPTGROUP должны быть определены непосредственно в элементе SELECT (т.е. группы не могут быть вложенными).
17.6.1 Предустановленные опции
Ноль или более опций могут быть предустановлены для пользователя. ПА должны определять, какая опция является предустановленной, следующим образом:
- Если ни один элемент OPTION не имеет установленного
атрибута selected, поведение ПА по определению
предустановленной опции не определено.
Примечание. Поскольку существующие программы обрабатывают эту ситуацию по-разному, данная спецификация отличается от RFC 1866 ([RFC1866] раздел 8.1.3):Первоначально выбранной является опция 1, если только отсутствует атрибут SELECTED или любой из элементов <OPTION>.
Поскольку поведение ПА различно, авторы должны удостовериться, что каждое меню включает предустановленную опцию (OPTION)по умолчанию.
- Если один из элементов OPTION имеет установленный атрибут selected, он должен быть предустановленным.
- Если элемент SELECT имеет установленный атрибут multiple, и более чем один элемент OPTION имеет установленный атрибут selected, они все должны быть предустановлены.
- Считается ошибкой, если более чем один элемент OPTION имеет установленный атрибут selected, и элемент SELECT не имеет установленного атрибута multiple. ПА могут по-разному обрабатывать такие ошибки, но не должны предустанавливать более чем одну опцию выбора.
<!ELEMENT OPTGROUP - - (OPTION)+ -- группа опций --> <!ATTliST OPTGROUP %attrs; -- %coreattrs, %i18n, %events -- disabled (disabled) #ПРЕДПОЛАГАЕТСЯ -- недоступен в этом контексте -- label %Text; #НЕОБХОДИМ -- для использования в иерархическом меню -- >
Начальный тег: необходим, Конечный тег: необходим
Определение атрибута элемента OPTGROUP
Атрибуты, определенные в другом месте
Примечание. Разработчики должны помнить, что следующие версии HTML могут расширить механизм группировки, чтобы разрешить вложенные группы (т.е., элементы OPTGROUP могут быть вложенными). Это позволит авторам определять возможность более сложного выбора.
<!ELEMENT OPTION - O (#PCDATA) -- опции выбора --> <!ATTliST OPTION %attrs; -- %coreattrs, %i18n, %events -- selected (selected) #ПРЕДПОЛАГАЕТСЯ disabled (disabled) #ПРЕДПОЛАГАЕТСЯ -- недоступен в данном контексте -- label %Text; #ПРЕДПОЛАГАЕТСЯ -- для использования в иерархических меню -- value CDATA #ПРЕДПОЛАГАЕТСЯ -- значения по умолчанию для содержимого элемента -- >
Начальный тег: необходим, Конечный тег: не обязателен
Определения атрибутов элемента OPTION
- selected [CI]
- Если установлен, этот булев атрибут определяет, какая из опций предустановлена.
- value = cdata [CS]
- Определяет начальное значение ЭУ. Если не установлен, начальное значение установлено на содержимое элемента OPTION.
- label = text [CS]
- Позволяет авторам определить более короткий лэйбл по сравнению с содержимым элемента OPTION. Если определен, ПА должен использовать значение этого атрибута вместо содержимого элемента OPTION в качестве лэйбла опции.
Атрибуты, определенные в другом месте
При рассмотрении выбора опции меню ПА должен использовать значение атрибута label элемента OPTION в качестве выбора. Если этот атрибут не установлен, ПА должен использовать содержимое элемента OPTION.
Атрибут label элемента OPTGROUP определяет лэйбл для группы выбора.
В следующем примере создается меню, позволяющее пользователю выбрать, какой из 7 программных компонентов устанавливать. Первый и второй компоненты предустановлены, но могут быть отключены пользователем. Остальные компоненты не предустановлены. Атрибут size устанавливает, что видны только 4 ряда меню, хотя пользователь может выбирать из 7 опций. Другие опции могут стать доступными путем прокрутки.
После SELECT идут кнопки submit и reset.
<FORM action="http://somesite.com/prog/component-select" method="post"> <p> <SELECT multiple size="4" name="component-select"> <OPTION selected value="Component_1_a">Component_1</OPTION> <OPTION selected value="Component_1_b">Component_2</OPTION> <OPTION>Component_3</OPTION> <OPTION>Component_4</OPTION> <OPTION>Component_5</OPTION> <OPTION>Component_6</OPTION> <OPTION>Component_7</OPTION> </SELECT> <INPUT type="submit" value="Send"><INPUT type="reset"> </p> </FORM>
Только выбранные опции будут действующими (используя имя ЭУ "component-select"). Если ни одна опция не выбрана, ЭУ является недействующим, и ни имя, ни какое-либо его значение не отсылаются серверу при отправке формы. Заметьте, что если атрибут value установлен, он определяет начальное значение ЭУ и является в то же время содержимым элемента.
В этом примере использован элемент OPTGROUP для группирования опций. Следующая разметка:
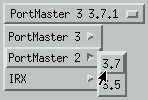
<FORM action="http://somesite.com/prog/someprog" method="post"> <p> <SELECT name="ComOS"> <OPTION selected label="none" value="none">None</OPTION> <OPTGROUP label="PortMaster 3"> <OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1</OPTION> <OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7</OPTION> <OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5</OPTION> </OPTGROUP> <OPTGROUP label="PortMaster 2"> <OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7</OPTION> <OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5</OPTION> </OPTGROUP> <OPTGROUP label="IRX"> <OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R</OPTION> <OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R</OPTION> </OPTGROUP> </SELECT> </FORM>
представляет такую группировку:
None PortMaster 3 3.7.1 3.7 3.5 PortMaster 2 3.7 3.5 IRX 3.7R 3.5R
Визуальные ПА могут позволять пользователям выбирать из группы опций иерархического меню или другим способом, отражающим структуру опций выбора.
Графический ПА может представить это так:

Этот рисунок показывает элемент SELECT как выпадающее меню. Верхний лэйбл меню показывает выбранное в данный момент значение (PortMaster 3, 3.7.1). Пользователь раскрыл два ниспадающих меню, но еще не выбрал новое значение (PortMaster 2, 3.7). Заметьте, что каждое каскадное меню отображает лэйбл элемента OPTGROUP или OPTION.
17.7 Элемент TEXTAREA
<!ELEMENT TEXTAREA - - (#PCDATA) -- многострочное текстовое поле --> <!ATTliST TEXTAREA %attrs; -- %coreattrs, %i18n, %events -- name CDATA #ПРЕДПОЛАГАЕТСЯ rows NUMBER #НЕОБХОДИМ cols NUMBER #НЕОБХОДИМ disabled (disabled) #ПРЕДПОЛАГАЕТСЯ -- недоступен в данном контексте -- readonly (readonly) #ПРЕДПОЛАГАЕТСЯ tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция при табуляции -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- onselect %Script; #ПРЕДПОЛАГАЕТСЯ -- некоторый текст выделен -- onchange %Script; #ПРЕДПОЛАГАЕТСЯ -- значение элемента изменено -- >
Начальный тег: необходим, Конечный тег: необходим
Определения атрибутов
- name = cdata [CI]
- Устанавливает имя элемента.
- rows = number [CN]
- Количество видимых строк. Пользователь может вводить большее число опций, поэтому ПА должен предоставить возможность прокрутки содержимого элемента, если оно выходит за пределы зоны видимости.
- cols = number [CN]
- Определяет видимую ширину, измеряемую в символах средней ширины. Пользователь должен иметь возможность ввести более длинную строку, чем заданная, поэтому ПА должны предоставить средства для прокрутки содержимого ЭУ, если оно выходит за пределы области видимости. ПА могут переносить строки видимого текста для того, чтобы видимыми длинные строки без необходимости прокрутки.
Атрибуты, определенные в другом месте
- id, class (информация о документе)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- readonly (элемент ввода "только для чтения")
- disabled (недоступен)
- tabindex (табуляция)
- onfocus, onblur, onselect, onchange, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент TEXTAREA создает многострочный ЭУ для ввода текста. ПА должны использовать содержимое этого элемента как начальное значение элемента и отображать этот текст как начальный.
В этом примере создается ЭУ TEXTAREA, в котором 20 рядов и 80 столбцов, содержащий 2 строки начального текста. За ЭУ TEXTAREA идут кнопки submit и reset.
<FORM action="http://somesite.com/prog/text-read" method="post"> <p> <TEXTAREA name="thetext" rows="20" cols="80"> Первая строка начального текста. Вторая строка начального текста. </TEXTAREA> <INPUT type="submit" value="Send"><INPUT type="reset"> </p> </FORM>
Установка атрибута readonly
позволяет отображать в TEXTAREA
неизменяемый текст.
Это отличается от использования
стандартного текста разметки в документе,
поскольку значение TEXTAREA
отсылается вместе с формой.
17.8 Элемент ISINDEX
ISINDEX не рекомендуется. Этот элемент создает однострочное окно для ввода текста. Авторы должны использовать элемент INPUT для создания элементов для ввода текста.
См. формальное определение: Переходное ОТД/Transitional Dtd.
Определение атрибута
- prompt = text [CS]
- Не рекомендуется. Этот атрибут определяет строку промпта для текстового поля.
Атрибуты, определенные в другом месте
Элемент ISINDEX создает однострочный ЭУ для ввода текста, позволяющий вводить любое количество символов. ПА должны использовать значение атрибута prompt как название промпта.
НЕ РЕКОМЕНДУЕТСЯ:
Следующее
объявление ISINDEX:
<ISINDEX prompt="Введите Ваш текст для поиска: ">
можно переписать для INPUT так:
<FORM action="..." method="post"> <p>Введите Ваш текст для поиска: <INPUT type="text"></p> </FORM>
Семантика ISINDEX. В настоящее время семантика элемента ISINDEX определяется хорошо, если только URI документа является HTTP URI. На практике строка ввода ограничивается набором символов Latin-1, так как отсутствует URI механизм определения другого набора символов.
17.9 Лэйблы
Некоторые ЭУ автоматически содержат лэйблы, ассоциированные с ними (кнопки), а другие - нет (поля ввода текста, переключатели, radio-кнопки и меню).
Для ЭУ, имеющих встроенные лэйблы, ПА должны использовать значения атрибута value как строку лэйбла.
Элемент LABEL используется для определения лэйблов в ЭУ, не имеющих встроенных лэйблов.
17.9.1 Элемент LABEL
<!ELEMENT LABEL - - (%inline;)* -(LABEL) -- текст лэйбла элемента формы --> <!ATTliST LABEL %attrs; -- %coreattrs, %i18n, %events -- for IDREF #ПРЕДПОЛАГАЕТСЯ -- соответствует значению ID поля -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- >
Начальный тег: необходим, Конечный тег: необходим
Определение атрибутов
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (название стиля)
- accesskey (символ быстрого доступа)
- onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент LABEL может использоваться для присоединения информации к ЭУ. Каждый элемент LABEL ассоциирован только с одним ЭУ формы.
Атрибут for явно ассоциирует лэйбл с другим ЭУ: значение атрибута for должно быть тем же, что и атрибута id ассоциированного ЭУ. Более, чем один LABEL может быть ассоциирован с элементом путем создания множественных ссылок атрибута for.
В этом примере создается таблица, для выравнивания двух ЭУ text и ассоциированных с ними лэйблов. Каждый лэйбл ассоциируется только с одним ЭУ text:
<FORM action="..." method="post"> <table> <tr> <td><LABEL for="fname">First Name</LABEL> <td><INPUT type="text" name="firstname" id="fname"> <tr> <td><LABEL for="lname">Last Name</LABEL> <td><INPUT type="text" name="lastname" id="lname"> </table> </FORM>
Этот пример дополняет предыдущий включением элементов LABEL:
<FORM action="http://somesite.com/prog/adduser" method="post"> <p> <LABEL for="firstname">First name: </LABEL> <INPUT type="text" id="firstname"><BR> <LABEL for="lastname">Last name: </LABEL> <INPUT type="text" id="lastname"><BR> <LABEL for="email">email: </LABEL> <INPUT type="text" id="email"><BR> <INPUT type="radio" name="sex" value="Male"> Male<BR> <INPUT type="radio" name="sex" value="Female"> Female<BR> <INPUT type="submit" value="Send"> <INPUT type="reset"> </p> </FORM>
Чтобы ассоциировать лэйбл с другим ЭУ неявно, ЭУ должен находиться внутри содержимого элемента LABEL. В этом случае LABEL может содержать только один элемент управления. Лэйбл может находиться перед или после ассоциированного ЭУ.
В этом примере мы неявно ассоциируем два лэйбла с двумя ЭУ text:
<FORM action="..." method="post"> <p> <LABEL> First Name <INPUT type="text" name="firstname"> </LABEL> <LABEL> <INPUT type="text" name="lastname"> Last Name </LABEL> </p> </FORM>
Учтите. что эта техника не может использоваться, если для вывода используется таблица, и лэйбл находится в одной ячейке, а ассоциированный ЭУ - в другой ячейке.
Если LABEL получает фокус/focus, он передает фокус ассоциированному ЭУ. См. ниже раздел о клавишах быстрого доступа/access keys.
Лэйблы могут рассматриваться ПА различными способами (напр., визуально, речевым синтезатором и т.д.)
17.10 Структурирование формы:
элементы FIELDSET и LEGEND
<!-- #PCDATA здесь решает проблему смешанного содержимого, по спецификации здесь допустимы только пробелы! --> <!ELEMENT FIELDSET - - (#PCDATA,LEGEND,(%flow;)*) -- группа ЭУ --> <!ATTliST FIELDSET %attrs; -- %coreattrs, %i18n, %events -- > <!ELEMENT LEGEND - - (%inline;)* -- "легенда" набора полей --> <!ATTliST LEGEND %attrs; -- %coreattrs, %i18n, %events -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- >
Начальный тег: необходим, Конечный тег: необходим
Определение атрибута элемента LEGEND
- align = top|bottom|left|right [CI]
- Не рекомендуется. Этот атрибут
определяет позицию "легенды" в том,
что касается набора полей. Возможные
значения:
- top: "Легенда" находится сверху над набором полей. Это значение по умолчанию.
- bottom: "Легенда" находится под набором полей..
- left: "Легенда" находится слева от набора полей.
- right: "Легенда" находится справа от набора полей.
Атрибуты, определенные в другом месте
Элемент FIELDSET позволяет тематически группировать ЭУ и лэйблы. Группирование ЭУ облегчает пользователю понимание их назначение, одновременно облегчая навигацию табуляцией для визуальных ПА и речевую навигацию для ПА, ориентированных на голосовое управление. Правильное использование этого элемента делает документы более доступными.
Элемент LEGEND дает возможность установить заглавие к FIELDSET. "Легенда" улучшает доступность, если FIELDSET просматривается невизуально.
В этом примере мы создаем форму, которая может заполняться в мед. учреждении. Она состоит из трех разделов: персональная информация, история болезни и текущее лечение. Каждый раздел содержит ЭУ для ввода соответствующей информации:
<FORM action="..." method="post"> <p> <FIELDSET> <LEGEND>Персональная информация</LEGEND> Фамилия: <INPUT name="personal_lastname" type="text" tabindex="1"> Имя: <INPUT name="personal_firstname" type="text" tabindex="2"> Адрес: <INPUT name="personal_address" type="text" tabindex="3"> ...другая информация... </FIELDSET> <FIELDSET> <LEGEND>История болезни</LEGEND> <INPUT name="history_illness" type="checkbox" value="Smallpox" tabindex="20"> Оспа <INPUT name="history_illness" type="checkbox" value="Mumps" tabindex="21"> Свинка <INPUT name="history_illness" type="checkbox" value="Dizziness" tabindex="22"> Головокружение <INPUT name="history_illness" type="checkbox" value="Sneezing" tabindex="23"> Кашель ...другие данные... </FIELDSET> <FIELDSET> <LEGEND>Текущее лечение</LEGEND> Лечитесь ли Вы сейчас? <INPUT name="medication_now" type="radio" value="Yes" tabindex="35">Да <INPUT name="medication_now" type="radio" value="No" tabindex="35">Нет Если Вы лечитесь, укажите ниже, как: <TEXTAREA name="current_medication" rows="20" cols="50" tabindex="40"> </TEXTAREA> </FIELDSET> </FORM>
Заметьте, что в этом примере мы улучшили визуальное представление формы выравниванием элементов в каждом FIELDSET (с помощью таблиц стилей), изменив цвета и шрифты (с помощью таблиц стилей), добавив скрипты (т.е., чтобы открыть только "Текущее лечение", если пользователь укажет, что он/она лечится в данный момент) и т.д.
17.11 Передача фокуса элементу
Элемент в документе HTML должен получить фокус от пользователя, чтобы активизироваться для выполнения своих задач. Например, пользователь должен активизировать гиперссылку, определенную элементом A, чтобы перейти по ней. Так же необходимо передать фокус элементу TEXTAREA для того, чтобы ввести текст.
Существует несколько способов передачи фокуса элементу:
- Указать на элемент указательным устройством.
- Переходить от одного элемента к другому с помощью клавиатуры. Автор документа может установить порядок табуляции, определяющий последовательность получения элементами фокуса, если пользователь пользуется для навигации клавиатурой (см. навигация с помощью табуляции). После выбора элемент может быть активизирован какой-нибудь другой последовательностью клавиш.
- Выбрать элемент клавишами доступа (называемыми иногда "быстрые клавиши" или "горячие клавиши").
17.11.1 Навигация с помощью табуляции
Определение атрибута
Порядок табуляции определяет последовательность, в которой элементы будут получать фокус при навигации с помощью клавиатуры. Порядок табуляции может включать вложенные элементы.
Элементы, которые могут получать фокус, "перебираются" пользовательским элементом в соответствии со следующими правилами:
- Элементы, поддерживающие атрибут tabindex, и имеющие для него положительное значение, перебираются в первую очередь. Навигация проходит от элемента с наименьшим значением tabindex к элементу с наибольшим значением. Значения могут не быть непрерывной последовательностью или начинаться каким то определенным значением. Элементы, имеющие одинаковые значения tabindex, должны перебираться в том порядке, в котором они появляются в потоке символов.
- Элементы, не поддерживающие атрибут tabindex или поддерживающие его и устанавливающие значение "0", считаются текстом. Эти элементы перебираются в порядке, в котором они следуют в потоке символов.
- Недоступные элементы не перебираются при табуляции.
Следующие элементы поддерживают атрибут tabindex: A, AREA, BUTTON, INPUT, OBJECT, SELECT и TEXTAREA.
В этом примере порядок табуляции: BUTTON, элементы INPUT по порядку (заметьте, что "field1" и кнопка разделяют один индекс табуляции, но "field1" появляется позже в потоке символов), и наконец - гиперссылка, созданная элементом A.
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01//EN" "http://www.w3.org/tr/html4/strict.dtd"> <HTML> <HEAD> <TITLE>A document with FORM</TITLE> </HEAD> <BODY> ...еще текст... <p>Go to the <A tabindex="10" href="http://www.w3.org/">W3C Web site.</A> ...еще... <BUTTON type="button" name="get-database" tabindex="1" onclick="get-database"> Get the current database. </BUTTON> ...еще... <FORM action="..." method="post"> <p> <INPUT tabindex="1" type="text" name="field1"> <INPUT tabindex="2" type="text" name="field2"> <INPUT tabindex="3" type="submit" name="submit"> </p> </FORM> </BODY> </HTML>
Клавиши табуляции. Реальная последовательность клавиш, вызывающая навигацию при помощи табуляции или активацию элементов, зависит от конфигурации ПА (напр., клавиша "tab" используется для навигации, а клавиша "enter" - для активации выбранного элемента).
ПА должны также определять последовательность клавиш для навигации в обратную сторону. Если достигнут конец (или начало) ряда табуляции, ПА должен "зацикливаться" на начало (или конец).
17.11.2
Клавиши быстрого доступа
Определение атрибута
- accesskey = символ/character [CN]
- Устанавливает клавишу быстрого доступа
к элементу. Клавиша доступа - это
одиночный символ из набора символов
документа.
Примечание. Автор должен учитывать при определении клавиш доступа метод ввода, применяемый предполагаемым пользователем.
Нажатие клавиши доступа, назначенной элементу, передает фокус этому элементу. Действие после получения фокуса зависит от элемента. Например, если пользователь активизирует гиперссылку, определенную элементом A, ПА обычно переходит по ссылке. Если пользователь активизирует radio-кнопку, ПА изменяет значение radio-кнопки. Если пользователь активирует поле text, оно становится доступным для ввода и т.д.
Следующие элементы поддерживают атрибут accesskey: A, AREA, BUTTON, INPUT, LABEL, LEGEND и TEXTAREA.
В следующем примере клавиша "U" устанавливается для лэйбла, ассоциированного с ЭУ INPUT. Нажатие клавиши доступа передает фокус лэйблу, который, в свою очередь, передает его ассоциированному ЭУ. Пользователь может вводить текст в поле INPUT.
<FORM action="..." method="post"> <p> <LABEL for="fuser" accesskey="U"> User Name </LABEL> <INPUT type="text" name="user" id="fuser"> </p> </FORM>
В следующем примере мы устанавливаем клавишу доступа гиперссылке, определенной элементом A. Нажатие клавиши переводит пользователя к другому документу, в данном случае - к оглавлению.
<p><A accesskey="C" rel="contents" href="http://someplace.com/specification/contents.html"> Table of Contents</A>
Вызов быстрых клавиш зависит от операционной системы. Например, на машинах с MS Windows обычно нужно нажимать "alt" одновременно с клавишей доступа. В системе Apple - "cmd" одновременно с клавишей доступа.
Отображение клавиш доступа зависит от ПА. Мы рекомендуем, чтобы авторы включали клавиши доступа в лэйблы. ПА должны рассматривать значение клавиш доступа так, чтобы подчеркнуть их значение и выделить из окружающего текста (например, подчеркиванием).
17.12 Недоступные ЭУ и ЭУ "только для
чтения"
В тех случаях, когда ввод данных пользователем не нужен или не желателен, важно иметь возможность делать ЭУ недоступными или "только для чтения". Например, кнопка submit может быть недоступной, пока пользователь не введет нужные данные. Также автор может включить отрывок текста "только для чтения", который должен быть отправлен вместе с формой. Следующий раздел описывает Недоступные и "Только для чтения" ЭУ.
17.12.1 Недоступные ЭУ
Определение атрибута
Установленный атрибут disabled действует на ЭУ следующим образом:
- Недоступный ЭУ не может получить фокус.
- Недоступный ЭУ скрыт от навигации табуляцией.
- Недоступный ЭУ не может быть "действующим".
Следующие ЭУ поддерживают атрибут disabled: BUTTON, INPUT, OPTGROUP, OPTION, SELECT и TEXTAREA.
Этот атрибут наследуется, но локальное объявление переопределяет наследуемое значение.
То, как недоступные ЭУ отображаются, зависит от ПА. Например, некоторые ПА выделяют серым цветом недоступные элементы меню, лэйблы кнопок и т.п.
В данном примере элемент INPUT недоступен. Таким образом, он не может принимать ввод пользователя, и его значение не будет отправлено вместе с формой.
<INPUT disabled name="fred" value="stone">
Примечание. Единственная возможность изменить значение атрибута disabled динамически - использование скриптов.
17.12.2
ЭУ " только для чтения"
Атрибут readonly определяет, может ли ЭУ быть модифицирован пользователем.
Если установлен, атрибут readonly действует на элемент следующим образом:
- ЭУ "только для чтения" может получить фокус, но не может быть модифицирован пользователем.
- ЭУ "только для чтения" включен в навигацию табуляцией.
- ЭУ "только для чтения" может быть "действующим".
Следующие ЭУ поддерживают атрибут readonly: INPUT и TEXTAREA.
То, как ЭУ "только для чтения" отображаются, зависит от ПА.
Примечание. Единственная возможность изменить значение атрибута readonly динамически - использование скриптов.
17.13 Отправка формы
Этот раздел разъясняет, как ПА отправляет форму и как форма обрабатывается пользовательскими агентами.
17.13.1 Метод отправки формы
Атрибут method элемента FORM определяет метод HTTP, используемый для отправки формы программе-обработчику. Этот атрибут может иметь два значения:
- get: методом "get" HTTP набор данных формы присоединяется к URI, определенному атрибутом action (со знаком "?" в качестве разделителя), и этот новый URI высылается программе-обработчику.
- post: методом "post" HTTP набор данных формы включается в тело формы и высылается программе-обработчику.
Метод "get" нужно использовать, если форма цельна (напр., не осуществляет побочных действий). Многие средства поиска в базах данных не имеют видимых побочных действий и являются идеальными приложениями для использования метода "get".
Если сервис, ассоциированный с обработчиком формы, имеет побочный эффект (например, если форма модифицирует базу данных или подписку на сервис), должен использоваться метод "post".
Примечание. Метод "get" ограничивает набор данных формы символами ASCII. Только метод "post" (с enctype="multipart/form-data") специфицирован для использования с полным набором символов [ISO10646].
17.13.2 "Действующие" ЭУ
Действующий ЭУ - это ЭУ, "годный" для отправки. Каждый действующий ЭУ имеет пару: имя ЭУ и текущее значение как часть отправляемого с формой набора данных формы. Действующий ЭУ должен быть определен внутри элемента форма/FORM и должен иметь имя ЭУ.
В то же время:
- Недоступные ЭУ - те, которые не могут быть "действующими".
- Если форма содержит больше одной кнопки submit, только активированная кнопка submit может быть действующей.
- Все "on" переключатели могут быть действующими.
- Из radio-кнопок, использующих одно значение атрибута name, только "on/включенная" radio-кнопка может быть действующей.
- Для menu имя ЭУ предоставляется элементом SELECT, а значения предоставляются элементом OPTION. только выбранная опция может быть действующей. Если ни одна опция не выбрана, ЭУ является "недействующим", и ни имя, ни любое другое значение не пересылается серверы при отправке формы.
- Текущее значение file select - это список из одного или более имен файлов. При отправке формы содержимое каждого файла отправляется вместе с данными формы. Содержимое файлов упаковывается в соответствии с типом содержимого формы.
- Текущее значение объекта ЭУ определяется реализацией объекта.
Если ЭУ не имеет текущего значения при отправке формы, ПА не должны обрабатывать его как "действующий" ЭУ.
Также ПА не должны рассматривать следующие объекты как действующие:
- Кнопки Reset.
- Элементы OBJECT, чей атрибут declare установлен.
Скрытые ЭУ ЭУ, которые не отображаются из-за установок в таблицах стилей, могут быть действующими. Например:
<FORM action="..." method="post"> <p> <INPUT type="password" style="display:none" name="invisible-password" value="mypassword"> </FORM>
создает значение в паре с "invisible-password", которое отправляется вместе с формой.
17.13.3 Обработка данных формы
Если пользователь отправил форму (напр., активацией кнопки submit), ПА обрабатывает ее следующим образом:
Шаг 1: Идентификация "действующих" ЭУ
Шаг 2: Создание набора данных формы
Набор данных формы это последовательность пар имя ЭУ/текущее значение, создаваемый из действующих ЭУ.
Шаг 3: Кодирование набора данных формы
Набор данных формы кодируется в соответствии с типом содержимого, определенным атрибутом enctype элемента FORM.
Шаг 4: Отправка кодированного набора данных формы
Наконец кодированные данные пересылаются обработчику, определенному в атрибуте action с использованием протокола, указанного в атрибуте method.
Данная спецификация не определяет все соответствующие методы отправки или типы содержимого, которые могут быть использованы с формами. Однако, ПА HTML 4 должны поддерживать установленные соглашения в следующих случаях:
- Если method - "get" и action - HTTP URI, ПА берет значение action, добавляет `?' к нему, затем присоединяет набор данных формы, кодированный с использованием типа содержимого "application/x-www-form-urlencoded". Затем ПА перенаправляет все по гиперссылке на этот URI. В этом сценарии данные формы ограничены кодами ASCII.
- Если method - "post" и action - HTTP URI, ПА проводит транзакцию HTTP "post", используя значение атрибута action и сообщение, созданное в соответствии с типом содержимого, определенным атрибутом enctype.
Для любых других значений action или method поведение не определено.
ПА должен уметь принять ответ от транзакций HTTP "get" и "post".
17.13.4 Типы содержимого формы
Атрибут enctype элемента FORM определяет тип содержимого, используемый при кодировке набора данных формы для отправки на сервер. ПА должен поддерживать типы содержимого, перечисленные ниже. Поведение для других типов содержимого не определено.
См. раздел о использовании escape-последовательностей для обозначения амперсандов в значениях атрибутов URI.
application/x-www-form-urlencoded
Это тип содержимого по умолчанию. Формы отправленные с содержимым этого типа, должны кодироваться так:
- Имена ЭУ и значения переводятся в escape-последовательности.
Символы пробелов заменяются `+', и
затем зарезервированные символы
переводятся в escape-последовательности,
как описано в [RFC1738],
раздел 2.2:
Неалфавитные символы заменяются `%HH', знаком процента и двумя 16-ричными цифрами, представляющими ASCII-код символа. Символы новой строки представляются парами "CR LF" (напр., `%0D%0A'). - Пары имя/значение перечисляются в том порядке, в котором они появляются в документе. Имя отделено от значения знаком `=' и пары имя/значение отделены друг от друга знаком `&'.
multipart/form-data
Примечание. См. в [RFC2388] информацию о подгрузке файлов, включая проблемы обратной совместимости, взаимоотношения между "multipart/form-data" и другими типами содержимого, вопросы функционирования и т.д.
Пожалуйста прочтите дополнительно о проблемах безопасности в формах.
Типа содержимого "application/x-www-form-urlencoded" недостаточно для пересылки данных большого объема данных бинарного типа или текста, содержащего не-ASCII символы. Тип содержимого "multipart/form-data" должен использоваться для отправки форм, содержащих файлы, не-ASCII данные и бинарные данные.
Содержимое "multipart/form-data" следует правилам всех составных MIME-данных, как описано в [RFC2045]. Определение "multipart/form-data" можно найти в регистре [IANA].
Сообщение "multipart/form-data" содержит несколько частей, каждая из которых представляет "действующий" ЭУ. Эти части пересылаются обработчику в том же порядке, в каком соответствующие ЭУ появляются в потоке документа. Границы частей не должны появляться внутри каких-либо данных; то, как это достигается, находится за рамками данной спецификации.
Как и все многочастные типы MIME, каждая часть может иметь заголовок "Content-Type", который по умолчанию содержит "text/plain". ПА должны предоставлять заголовок "Content-Type" вместе с параметром "charset".
Каждая часть должна содержать:
- заголовок "Content-Disposition", значением которого является "form-data".
- атрибут имя, определяющий имя соответствующего ЭУ. Имена ЭУ, кодированные в оригинале в не-ASCII наборе символов, могут быть кодированы с использованием метода, описанного в [RFC2045].
Таким образом, для ЭУ с именем "mycontrol", соответствующая часть будет определена:
Content-Disposition: form-data; name="mycontrol"
Как и в других передачах MIME, "CR LF" (т.е., `%0D%0A') используется для разделения строк данных.
Каждая часть может кодироваться, и заголовок "Content-Transfer-Encoding" предоставляется, если значение этой части не соответствует кодировке по умолчанию(7BIT) (см. [RFC2045], раздел 6)
Если содержимое файла отправляется с формой, ввод файла должен идентифицироваться соответствующим типом содержимого (напр., "application/octet-stream"). Если несколько файлов возвращено как результат единого ввода формы, они должны быть возвращены как "multipart/mixed", внедренные в "multipart/form-data".
ПА должен попытаться предоставить имя для каждого пересылаемого файла. Имя файла может быть определено параметром "filename" в заголовке 'Content-Disposition: form-data' или, в случае с нескольким файлами, заголовком 'Content-Disposition: file' подраздела. Если имя файла клиентской операционной системы не-US-ASCII, имя файла может быть приближено или кодировано с использованием метода [RFC2045]. Это подходит для всех тех случаев, когда, например, подгруженные файлы могут содержать ссылку друг на друга (напр., TeX файл и его ".sty" - дополнительное описание стиля).
Следующий пример иллюстрирует кодирование "multipart/form-data". Предположим, у нас есть такая форма:
<FORM action="http://server.com/cgi/handle" enctype="multipart/form-data" method="post"> <p> Как Вас зовут? <INPUT type="text" name="submit-name"><BR> Какие файлы Вы послали? <INPUT type="file" name="files"><BR> <INPUT type="submit" value="Send"> <INPUT type="reset"> </FORM>
Если пользователь вводит "Larry" в окне ввода текста и выделяет текстовый файл "file1.txt", ПА должен выслать обратно следующие данные:
Content-Type: multipart/form-data; boundary=AaB03x --AaB03x Content-Disposition: form-data; name="submit-name" Larry --AaB03x Content-Disposition: form-data; name="files"; filename="file1.txt" Content-Type: text/plain ... содержимое файла file1.txt ... --AaB03x--
Если пользователь выделит второй (image) файл "file2.gif", ПА может создать части так:
Content-Type: multipart/form-data; boundary=AaB03x --AaB03x Content-Disposition: form-data; name="submit-name" Larry --AaB03x Content-Disposition: form-data; name="files" Content-Type: multipart/mixed; boundary=BbC04y --BbC04y Content-Disposition: file; filename="file1.txt" Content-Type: text/plain ... содержимое файла file1.txt ... --BbC04y Content-Disposition: file; filename="file2.gif" Content-Type: image/gif Content-Transfer-Encoding: binary ...содержимое файла file2.gif... --BbC04y-- --AaB03x--
Наши ссылки на веб-страницы, можно скопировать html-код ссылки
| Книги по математике и физике, программы HTML, компьютерные технологии | Документация HTML, XML, JavaScript на русском языке для разработчиков W3C |
Примечание. Удобная текстовая ссылка для форумов, блогов, цитирования материалов веб-сайта, код html можно скопировать и просто вставить в Ваши веб-страницы при цитировании материалов нашего веб-сайта. Материал носит неофициальный характер и приведен для ознакомления.

