Спецификация HTML 4.01, рекомендации W3C от 24 декабря 1999 года
11 Таблицы
Содержание
- Введение
- Элементы конструирования таблиц
- Форматирование таблицы Пользовательскими Агентами (ПА)
- Представление таблиц невизуальными ПА
- Образец таблицы
11.1 Введение
Модель таблиц HTML позволяет авторам упорядочивать данные - текст, форматированный текст, изображения, гиперссылки, формы, поля форм, другие таблицы и т.д. - в ряды и столбцы ячеек.
Каждая таблица может иметь ассоциированный заголовок (см. элемент CAPTION), представляющий краткое описание назначения таблицы. Полное описание также может быть представлено (атрибутом summary) для использования в ПА по системе Брайля.
Ряды таблицы могут быть сгруппированы в разделы head, foot и body (элементами THEAD, TFOOT и TBODY соответственно). Группы рядов дополнительно структурируют информацию и могут отображаться в ПА так, чтобы подчеркнуть эту структуризацию. ПА могут использовать разделение head/body/foot для поддержки прокрутки раздела body независимо от разделов head и foot. Если распечатываются большие таблицы, head и foot информация может повторяться на каждой странице с данными таблицы.
Авторы могут также группировать столбцы, чтобы предоставлять дополнительно структурированную информацию, которая может быть использована ПА. Кроме того, авторы могут объявлять свойства столбцов в начале определения таблицы (элементами COLGROUP и COL) таким образом, чтобы дать ПА возможность просматривать таблицу частями, а не заставлять пользователя ждать загрузки всех данных таблицы, прежде чем начать ее отображение.
Ячейки таблицы могут содержать или "header" информацию (см. элемент TH), или "data" (см. элемент td). Ячейки могут занимать несколько рядов или столбцов. Модель таблиц HTML 4 позволяет авторам помечать каждую ячейку так, что невизуальные ПА могут легче предавать заголовочную информацию о ячейке пользователю. Эти механизмы не только существенно помогают пользователям с дефектами зрения, они делают также возможным показ таблиц во многорежимных беспроводных браузерах с ограниченными возможностями отображения (например, пэйджеры и телефоны с возможностью отображения Web).
Таблицы не должны использоваться только с целью форматирования содержимого документа, так как это может создавать проблемы для невизуальных устройств. К тому же, при использовании с графикой, такие таблицы могут потребовать горизонтальной прокрутки для просмотра таблиц, созданных в системе с более широким дисплеем. Чтобы минимизировать эти проблемы, авторы должны использовать для управления выводом таблицы стиля, а не таблицы.
Примечание. Эта спецификация содержит более детальную информацию о таблицах в разделе рациональный дизайн таблиц и вопросы реализации.
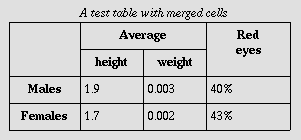
Вот простая таблица, иллюстрирующая
возможности табличной модели HTML.
Следующее
определение таблицы:
<table border="1" summary="This table gives some statistics about fruit flies: average height and weight, and percentage with red eyes (for both males and females)."> <CAPTION><EM>A test table with merged cells</EM></CAPTION> <tr><TH rowspan="2"><TH colspan="2">Average <TH rowspan="2">Red<BR>eyes <tr><TH>height<TH>weight <tr><TH>Males<td>1.9<td>0.003<td>40% <tr><TH>Females<td>1.7<td>0.002<td>43% </table>
может отображаться на устройстве tty примерно так:
A test table with merged cells /-----------------------------------------\ | | Average | Red | | |-------------------| eyes | | | height | weight | | |-----------------------------------------| | Males | 1.9 | 0.003 | 40% | |-----------------------------------------| | Females | 1.7 | 0.002 | 43% | \-----------------------------------------/
или так в графическом ПА:

11.2 Элементы конструирования таблиц
11.2.1 Элемент table
<!ELEMENT table - - (CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)> <!ATTliST table -- элемент table -- %attrs; -- %coreattrs, %i18n, %events -- summary %Text; #ПРЕДПОЛАГАЕТСЯ -- назначение /структура для речевого вывода -- width %Length; #ПРЕДПОЛАГАЕТСЯ -- ширина таблицы -- border %Pixels; #ПРЕДПОЛАГАЕТСЯ -- толщина рамки вокруг таблицы -- frame %TFrame; #ПРЕДПОЛАГАЕТСЯ -- какие части фрэйма отображать -- rules %trules; #ПРЕДПОЛАГАЕТСЯ -- линии между рядами и столбцами -- cellspacing %Length; #ПРЕДПОЛАГАЕТСЯ -- расстояние между ячейками -- cellpadding %Length; #ПРЕДПОЛАГАЕТСЯ -- расстояние между рамкой ячейки и ее содержимым -- >
Начальный тег: необходим, Конечный тег: необходим
Определения атрибутов
- summary = text [CS]
- Определяет общую информацию о назначении и структуре таблицы для ПА с невизуальными носителями: речевых и по Брайлю.
- align = left|center|right [CI]
- Не рекомендуется.
Этот атрибут определяет положение таблицы
по отношению к документу. Допустимые
значения:
- left: влево;.
- center: по центру документа;.
- right: справа.
- width = length [CN]
- Определяет необходимую ширину всей таблицы и предназначен для ПА. Если значение указано в процентах, оно является относительным к доступному в ПА горизонтальному пространству. При отсутствии спецификации ширины, ширина таблицы определяется ПА.
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- frame, rules, border (рамки и сетка разметки)
- cellspacing, cellpadding (поля ячейки)
Элемент table содержит все другие элементы, определяющие заголовок таблицы, ряды, содержимое и форматирование.
Следующая информация описывает, какие операции ПА могут выполнять при отображении таблиц:
- Делать общую информацию/summary доступной для пользователя. Авторы должны предоставлять общую информацию о содержимом и структуре таблицы так, чтобы люди, использующие невизуальные ПА могли лучше понять ее.
- Показывать заголовок таблицы, если он определен.
- Показывать "шапку"/header, если определен. Показывать футер/footer таблицы, если определен. ПА должны знать, где отображать шапку и футер. Например, если носитель вывода - страничный, ПА могут размещать шапку вверху каждой страницы, а футер - внизу. Так же, если ПА предоставляет механизм прокрутки рядов, шапка может находиться сверху, а футер - снизу от прокручиваемой области.
- Подсчитывать количество столбцов в таблице. Заметьте, что количество рядов в таблице равно количеству элементов tr, содержащихся в элементе table.
- Группировать столбцы в соответствии со спецификацией групп столбцов.
- Отображать ячейки ряд за рядом, сгруппированными в соответствующие столбцы, между шапкой и футером. Визуальные ПА форматируют таблицу в соответствии со спецификацией атрибутов и таблиц стилей HTML.
Модель таблиц HTML была разработана таким образом, что, с помощью авторов, ПА могут отображать таблицы частями (т.е. по мере получения рядов таблицы), вместо того, чтобы ожидать получения всех данных таблицы перед началом отображения.
Для того, чтобы ПА форматировали таблицы в один этап, авторы должны сообщить ПА:
- Количество столбцов в таблице. См. раздел подсчет количества столбцов таблицы.
- Ширину этих столбцов. См. раздел подсчет ширины столбцов.
Более точно ПА может отображать таблицу в один этап, если ширина столбцов определена комбинацией элементов COLGROUP и COL. Если какие-либо столбцы определены в относительных единицах или процентах (см. раздел подсчет ширины столбцов), авторы должны также определить ширину всей таблицы.
Направление в таблице
Направление в таблице или наследуется прямо (по умолчанию слева-направо), или определяется атрибутом dir элемента table.
Для таблиц с направлением слева-направо нулевой столбец - самый левый, а нулевой ряд - самый верхний. Для таблиц с направлением справа-налево нулевой столбец - самый правый, а нулевой ряд - самый верхний.
Когда ПА добавляет дополнительные ячейки в ряд (см. раздел подсчет количества столбцов таблицы), новые ячейки в ряду добавляются справа для таблиц с направлением слева-направо и слева - для таблиц с направлением справа-налево.
Обратите внимание, что table это единственный элемент, в котором dir резервирует визуальный порядок столбцов; отдельный ряд (tr)ил группа столбцов (COLGROUP) не могут быть независимо зарезервированы.
При установке для элемента table, атрибут dir также влияет на направление текста внутри ячеек таблицы (поскольку атрибут dir наследуется элементами уровня блока).
Для определения таблицы с направлением справа-налево, установите атрибут dir так:
<table dir="RTL"> ...таблица... </table>
Направление текста в конкретной ячейке может быть изменено установкой атрибута dir в том элементе, который определяет ячейку. См. раздел двунаправленный текст.
11.2.2 Заголовок таблицы: элемент CAPTION
<!ELEMENT CAPTION - - (%inline;)* -- заголовок таблицы --> <!ATTliST CAPTION %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: необходим, Конечный тег: необходим
Определение атрибута
- align = top|bottom|left|right [CI]
- Не рекомендуется.
Для визуальных ПА этот атрибут определяет
положение заголовка относительно таблицы.
Возможные значения:
- top: заголовок сверху над таблицей. Это значение по умолчанию;
- bottom: заголовок снизу под таблицей;
- left: заголовок слева от таблицы;
- right: заголовок справа от таблицы.
Атрибуты, определенные в другом месте
Если элемент CAPTION присутствует, текст должен описывать сущность таблицы. Элемент CAPTION допускается только непосредственно после начального тега table. Элемент table может содержать только один элемент CAPTION.
Визуальные ПА позволяют зрячим людям разом охватить структуру таблицы, начиная с "шапки". Следствием этого может быть то, что заголовок часто не отражает общее назначение и структуру таблицы для тех, кто просматривает ее в невизуальных ПА.
По этой причине авторы должны позаботиться о предоставлении дополнительной информации, суммирующей назначение и структуру таблицы, используя атрибут summary элемента table. Это особенно важно для таблиц без заголовка. Данные ниже примеры иллюстрируют использование атрибута summary.
Визуальные ПА должны исключить усечение любой части таблицы, в том числе и заголовка, если только нет цели обеспечить доступ ко всей таблице целиком, например, с помощью горизонтальной или вертикальной прокрутки. Мы рекомендуем, чтобы текст заголовка был расположен на ту же ширину, что и таблица (см. также раздел рекомендуемый алгоритм вывода).
11.2.3 Группы рядов: элементы THEAD, TFOOT и TBODY
Начальный тег: необходим, Конечный тег: не обязателен
<!ELEMENT TBODY O O (tr)+ -- тело таблицы -->
Начальный тег: не обязателен, Конечный тег: не обязателен
<!ATTliST (THEAD|TBODY|TFOOT) -- раздел таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейке)
Ряды таблицы могут быть сгруппированы в "шапку", футер и один или более разделов тела документа с помощью элементов THEAD, TFOOT и TBODY соответственно. Это разделение делает возможным для ПА поддерживать прокрутку тела таблицы независимо от "шапки" и футера. Если распечатываются большие таблицы, информация "шапки" и футера может повторяться на каждой странице, содержащей данные таблицы.
"Шапка" и футер таблицы должны содержать информацию о столбцах таблицы. Тело таблицы должно содержать ряды данных таблицы.
Если элементы THEAD, TFOOT и TBODY
установлены, каждый из них содержит группу
рядов.
Каждая группа рядов должна содержать
минимум один ряд, определенный элементом tr.
Этот пример иллюстрирует порядок и структуру "шапки", футера и тела таблицы.
<table> <THEAD> <tr> ...информация "шапки"... </THEAD> <TFOOT> <tr> ...информация футера... </TFOOT> <TBODY> <tr> ...первый ряд данных блока 1... <tr> ...второй ряд данных блока 1... </TBODY> <TBODY> <tr> ...первый ряд данных блока 2... <tr> ...второй ряд данных блока 2... <tr> ...третий ряд данных блока 2... </TBODY> </table>
TFOOT должен появляться перед TBODY внутри определения table так, чтобы ПА могли отобразить футер до получения (возможно, многочисленных) рядов данных. Вот краткое резюме того, какие теги необходимы и какие могут быть опущены:
- начальный тег TBODY необходим всегда, за исключением случаев, когда таблица содержит только тело без разделов "шапки" и футера. Конечный тег элемента TBODY всегда может быть спокойно пропущен;
- начальный тег элементов THEAD и TFOOT необходим, если соответственно присутствуют разделы "шапки" и футера, но соответствующие конечные теги всегда могут быть пропущены без последствий.
Соответствующие требованиям разборщики пользовательских агентов должны всегда следовать этим правилам для обеспечения обратной совместимости.
Таблица предыдущего примера может быть укорочена за счет удаления некоторых конечных тегов:
<table> <THEAD> <tr> ...информация "шапки"... <TFOOT> <tr> ...информация футера... <TBODY> <tr> ...первый ряд данных блока 1... <tr> ...второй ряд данных блока 1... <TBODY> <tr> ...первый ряд данных блока 2... <tr> ...второй ряд данных блока 2... <tr> ...третий ряд данных блока 2... </table>
Разделы THEAD, TFOOT и TBODY должны содержать одинаковое количество столбцов.
11.2.4 Группы столбцов: элементы COLGROUP и COL
Группы столбцов позволяют авторам создавать структурированные подразделения внутри таблицы. Авторы могут сделать эту структуру более ясной с помощью таблиц стилей или атрибутов HTML (напр., атрибут rules элемента table). См. пример визуального представления группы столбцов в образце таблицы.
Таблица может содержать единую подразумеваемую группу столбцов (нет элементов COLGROUP, разграничивающих столбцы) или любое количество явно определенных групп столбцов (каждая ограничена вхождением элемента COLGROUP).
Элемент COL позволяет авторам разделять использование атрибутов среди нескольких столбцов без применения какого-либо структурного группирования. Атрибут "span" элемента COL это количество столбцов, которые будут использовать атрибуты элемента.
Элемент COLGROUP
<!ELEMENT COLGROUP - O (COL)* -- группа столбцов таблицы --> <!ATTliST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- количество по умолчанию столбцов в группе -- width %MultiLength; #ПРЕДПОЛАГАЕТСЯ -- ширина по умолчанию для COL, входящих в группу -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: необходим, Конечный тег: не обязателен
Определения атрибутов
- span = number [CN]
- Должен быть целым числом > 0, определяет
количество столбцов в группе столбцов.
Значения предполагают следующее:
- при отсутствии атрибута span, каждый COLGROUP определяет группу столбцов, содержащую один столбец;
- если атрибут span установлен в N > 0, текущий элемент COLGROUP определяет группу столбцов, содержащую N столбцов.
ПА должны игнорировать этот атрибут, если элемент COLGROUP содержит один или более элементов COL.
- width = multi-length [CN]
-
Этот атрибут определяет ширину по умолчанию для каждого столбца текущей группы столбцов. В дополнение к стандартным значениям в пикселах, процентах, относительных единицах, этот атрибут допускает специальную форму "0*" (нулевая звездочка), которая означает, что ширина каждого столбца в группе должна быть наименьшей возможной для вмещения содержимого ячейки. Это предполагает, что все содержимое столбца должно быть известно до того, как его ширина может быть корректно просчитана. Авторы должны помнить, что определение "0*" будет предупреждать визуальные ПА, что таблица не должна отображаться частями.
Этот атрибут переопределяется для любого столбца в группе, чей атрибут width определен в элементе COL.
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейке)
Элемент COLGROUP явно определяет группу столбцов. Количество столбцов в группе может быть определено двумя взаимоисключающими путями:
- Атрибут span элемента (значение по умолчанию 1) определяет количество столбцов в группе.
- Каждый элемент COL в COLGROUP представляет один или более столбцов группы.
Преимуществом использования атрибута span является то, что авторы могут группировать информацию о ширине столбцов. Так, если таблица содержит 40 столбцов, каждый из которых имеет ширину 20 пикселов, можно просто записать:
<COLGROUP span="40" width="20"> </COLGROUP>
вместо:
<COLGROUP> <COL width="20"> <COL width="20"> ...и так все 40 элементов COL... </COLGROUP>
Если необходимо выделить столбец (напр., для информации о стиле, для определения ширины и т.п.) внутри группы, авторы должны идентифицировать этот столбец элементом COL. Так, чтобы применить специальную информацию стиля к последнему столбцу в предыдущей таблице, мы выделим его:
<COLGROUP width="20"> <COL span="39"> <COL id="format-me-specially"> </COLGROUP>
Атрибут width элемента COLGROUP наследуется всеми 40 столбцами. Первый элемент COL ссылается на первые 39 столбцов (ничего специально не делая), а второй устанавливает значение id сороковому столбцу, и таблица стилей может обращаться к нему.
Таблица в следующем примере содержит две группы столбцов. Первая группа состоит из 10 столбцов, а вторая - из 5. Ширина по умолчанию для каждого из столбцов первой группы - 50 пикселов. Ширина каждого столбца второй группы составляет минимум, необходимый для данного столбца.
<table> <COLGROUP span="10" width="50"> <COLGROUP span="5" width="0*"> <THEAD> <tr><td> ... </table>
Элемент COL
<!ELEMENT COL - O EMPTY -- столбец таблицы --> <!ATTliST COL -- группы и свойства столбца -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- атрибуты COL действуют на N столбцов -- width %MultiLength; #ПРЕДПОЛАГАЕТСЯ -- ширина столбца -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: необходим, Конечный тег: запрещен
Определения атрибутов
- span = number [CN]
- Значением должно быть целое число > 0, определяющее количество столбцов, охватываемых элементом COL; элемент COL использует свои атрибуты совместно со всеми столбцами, которые он охватил. Значение по умолчанию 1 (т.е. элемент COL ссылается на один столбец). Если атрибут span установлен в N > 1, текущий элемент COL использует свои атрибуты совместно со следующими N-1 столбцами.
- width = multi-length [CN]
- Определяет ширину по умолчанию каждого столбца, охватываемого текущим элементом COL. Этот атрибут имеет то же самое значение, что и атрибут width элемента COLGROUP, и переопределяет его.
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейке)
Элемент COL позволяет авторам группировать спецификации столбцов таблицы. COL не группирует столбцы структурно - это делает элемент COLGROUP. Элементы COL - пустые и служат только для поддержки атрибутов. Они могут появляться внутри или вне конкретной группы столбцов (т.е. элемента COLGROUP).
Атрибут width элемента COL ссылается на ширину каждого столбца, охваченного элементом.
Подсчет количества столбцов
Есть два способа определить количество столбцов в таблице (приоритет по убыванию):
- Если элемент table
содержит какие-либо элементы COLGROUP или COL, ПА
должны подсчитывать количество столбцов,
суммируя следующую информацию:
- в каждом элементе COL берется значение его атрибута span (по умолчанию 1).
- в каждом элементе COLGROUP, содержащем не менее одного элемента COL, игнорируется атрибут span элемента COLGROUP. В каждом элементе COL выполняется первый шаг.
- в каждом пустом элементе COLGROUP берется значение его атрибута (значение по умолчанию 1).
- Если элемент table не содержит элементов COLGROUP или COL, ПА должен базировать количество столбцов на нужном для рядов количестве. Количество столбцов равно количеству столбцов, требующемуся для ряда с наибольшим количеством столбцов, включая ячейки, охватывающие несколько столбцов. Каждый ряд с меньшим количеством столбцов заполняется на конце пустыми ячейками. "Конец" ряда зависит от направления таблицы.
Считается ошибкой, если таблица содержит элементы COLGROUP или COL, и два подсчета не дают одинакового количества столбцов.
После того, как ПА подсчитал количество столбцов в таблице, он может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц два метода подсчета столбцов должны дать в результате по три столбца каждый. Первые три таблицы могут отображаться частями.
<table> <COLGROUP span="3"></COLGROUP> <tr><td> ... ...ряды... </table> <table> <COLGROUP> <COL> <COL span="2"> </COLGROUP> <tr><td> ... ...ряды... </table> <table> <COLGROUP> <COL> </COLGROUP> <COLGROUP span="2"> <tr><td> ... ...ряды... </table> <table> <tr> <td><td><td> </tr> </table>
Подсчет ширины столбцов
Авторы могут установить ширину столбцов тремя методами:
- Fixed
- Фиксированная ширина, определяется в пикселах (напр., width="30"). Делает возможным отображение частями.
- Percentage
- В процентах (напр., width="20%"). Процентное соотношение на базе доступного горизонтального пространства таблицы (между левым и правым краями, включая обтекание). Учтите, что это пространство не зависит от самой таблицы, и определение в процентах делает возможным отображение частями.
- Proportional
- Пропорциональное (напр., width="3*")
ссылается на часть горизонтального
пространства, необходимого для таблицы.
Если ширина таблицы задана фиксированным
числом в атрибуте width
элемента table, ПА должны отображать таблицу
частями даже при наличии пропорциональных
столбцов.
Однако, если таблица не имеет фиксированной ширины, ПА должен получить все данные таблицы, прежде чем он сможет определить горизонтальное пространство, необходимое для таблицы. Только после этого это пространство может быть распределено пропорционально между столбцами.
Если автор не дает информации о ширине столбца, ПА может не суметь сформатировать таблицу частями, поскольку он должен будет дожидаться получения всего столбца данных для того, чтобы распределить ширину пропорционально.
Если окажется, что ширина столбцов окажется слишком маленькой для отображения содержимого некоторых ячеек, ПА может избрать перерисовку таблицы.
Следующая таблица содержит 6 столбцов. Первый не входит в какую-либо группу. Следующие три принадлежат к первой определенной группе, а два последних - ко второй группе столбцов. Эта таблица не может быть сформатирована для вывода частями, поскольку она содержит спецификации пропорциональной ширины столбцов и не имеет значений атрибута width элемента table.
Как только (визуальный) ПА получит данные
таблицы: все доступное горизонтальное
пространство будет распределено так:
Сначала ПА выделит по 30 пикселов столбцам
один и два.
Затем резервируется минимальное
пространство, необходимое для столбца три.
Оставшееся горизонтальное пространство
делится на шесть равных частей (поскольку 2* + 1* + 3* = 6).
Столбец четыре получит две (2*) из этих
частей, столбец пять - одну (1*), а столбец
шесть - 3 части (3*).
<table> <COLGROUP> <COL width="30"> <COLGROUP> <COL width="30"> <COL width="0*"> <COL width="2*"> <COLGROUP align="center"> <COL width="1*"> <COL width="3*" align="char" char=":"> <THEAD> <tr><td> ... ...ряды... </table>
Мы установили значение атрибута align в третьей группе столбцов в "center". Все ячейки каждого столбца этой группы наследуют это значение, но могут переопределить его. Фактически, последний COL делает именно это, определяя, что каждая ячейка в столбце, которым он владеет, будет выровнена по символу ":".
В следующей таблице спецификация ширины столбцов позволяет ПА форматировать таблицу для вывода частями:
<table width="200"> <COLGROUP span="10" width="15"> <COLGROUP width="*"> <COL id="penultimate-column"> <COL id="last-column"> <THEAD> <tr><td> ... ...ряды... </table>
Первые 10 столбцов будут шириной по 15 пикселов каждый. Каждый из двух последних столбцов получит половину из оставшихся 50 пикселов. Обратите внимание, что элементы COL появляются именно так, поскольку значение id может быть определено для двух последних столбцов.
Примечание. Хотя атрибут width элемента table и не "не рекомендуется", авторам следует использовать таблицы стиля для спецификации ширины таблицы.
11.2.5 Ряды: элемент tr
<!ELEMENT tr - O (TH|td)+ -- ряд таблицы --> <!ATTliST tr -- ряд таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: необходим, Конечный тег: не обязателен
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- align, char, charoff, valign (выравнивание в ячейке)
Элемент
tr действует как контейнер для ряда
ячеек таблицы. Конечный тег может быть
опущен.
Образец таблицы содержит три ряда, каждый из которых начинается элементом tr:
<table summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <tr> ...заголовочный ряд... <tr> ...1 ряд данных... <tr> ...2 ряд данных... ...остальная часть таблицы... </table>
11.2.6 Ячейки: элементы TH и td
<!ELEMENT (TH|td) - O (%flow;)* -- ячейка заголовочная|данных --> <!-- Область видимости проще, чем атрибуты заголовков обычных таблиц --> <!ENTITY % Scope "(row|col|rowgroup|colgroup)"> <!-- TH - для заголовков, td - для данных, но для ячеек, работающих и так, и так, используйте td --> <!ATTliST (TH|td) -- ячейка заголовочная|данных -- %attrs; -- %coreattrs, %i18n, %events -- abbr %Text; #ПРЕДПОЛАГАЕТСЯ -- аббревиатура для заголовочной ячейки -- axis CDATA #ПРЕДПОЛАГАЕТСЯ -- список разделенных запятыми относительных заголовков-- headers IDREFS #ПРЕДПОЛАГАЕТСЯ -- список id заголовочных ячеек -- scope %Scope; #ПРЕДПОЛАГАЕТСЯ -- область видимости заголовочных ячеек -- rowspan NUMBER 1 -- количество рядов, охваченных ячейкой -- colspan NUMBER 1 -- количество столбцов, охваченных ячейкой -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: необходим, Конечный тег: не обязателен
Определения атрибутов
- headers = idrefs [CS]
- Определяет список заголовочных ячеек, предоставляющих заголовочную информацию для текущей ячейки данных. Значением этого атрибут является список разделенных пробелами имен ячеек; эти ячейки должны быть именованы путем установки их атрибутов id. Авторы обычно используют атрибут headers для того, чтобы помочь невизуальным ПА представить заголовочную информацию о ячейке данных (напр., заголовочная информация произносится до вывода данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
- scope = scope-name [CI]
- Определяет набор ячеек данных, для
которых текущая заголовочная ячейка предоставляет
заголовочную информацию. Этот атрибут
может использоваться вместо атрибута headers,
особенно в простых таблицах. Если
установлен, этот атрибут должен иметь одно
из следующих значений:
- row: текущая ячейка предоставляет заголовочную информацию для оставшейся части ряда, содержащего ее (см. также раздел направление таблиц).
- col: текущая ячейка предоставляет заголовочную информацию для оставшейся части столбца, содержащего ее.
- rowgroup: заголовочная ячейка предоставляет заголовочную информацию для оставшейся части группы рядов, содержащих ее.
- colgroup: заголовочная ячейка предоставляет заголовочную информацию для оставшейся части группы столбцов, содержащих ее.
- abbr = text [CS]
- Этот атрибут должен использоваться для представления содержимого ячейки в сокращенной форме и может выводиться ПА, если это удобно, вместо содержимого ячейки. Сокращенные имена должны быть краткими, поскольку ПА могут отображать их повторно. Например, голосовые синтезаторы могут выводить сокращенные заголовки до вывода содержимого этих ячеек.
- axis = cdata [CI]
- Этот атрибут может использоваться для помещения ячейки в концептуальные категории, которые можно представить в виде осей в n-размерном пространстве. ПА могут дать пользователям доступ к этим категориям (напр., пользователь может запросить у ПА все ячейки, принадлежащие к определенным категориям, ПА может представить таблицу в форме оглавления и т.д.). См. раздел категоризация ячеек. Значением этого атрибута является список разделенных запятыми имен категорий.
- rowspan = number [CN]
- Определяет количество рядов, охваченных
текущей ячейкой. Значение по умолчанию ("1").
("0") означает, что ячейка охватывает все ряды раздела таблицы, начиная с текущего ряда и заканчивая последним рядом раздела (THEAD, TBODY или TFOOT), в котором ячейка определена. - colspan = number [CN]
- Определяет количество столбцов,
охваченных текущей ячейкой. Значение по
умолчанию ("1").
("0") означает, что ячейка охватывает все столбцы, начиная с текущего столбца и заканчивая последним столбцом группы (COLGROUP), в которой ячейка определена. - nowrap [CI]
- Не рекомендуется.
Если установлен, этот булев атрибут просит
ПА отменить автоматический перенос строк
в данной ячейке. Таблицы
стилей должны использоваться вместо
этого атрибута.
Примечание. При неосторожном использовании, этот атрибут может вызвать появление слишком широких ячеек. - width = length [CN]
- Не рекомендуется. Сообщает в ПА рекомендуемую ширину ячейки.
- height = length [CN]
- Не рекомендуется. Сообщает в ПА рекомендуемую высоту ячейки.
Атрибуты, определенные в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- align, char, charoff, valign (выравнивание в ячейке)
Ячейки таблицы могут содержать информацию двух типов: заголовочную информацию и данные. Такое разделение дает ПА возможность по разному выводить ячейки заголовков и данных даже при отсутствии таблиц стилей. Например, визуальные ПА могут представлять текст заголовочной ячейки полужирным шрифтом. Голосовые синтезаторы могут представлять информацию заголовка другой интонацией.
Элемент
TH определяет ячейку, содержащую
заголовочную информацию. Для ПА доступно
две части заголовочной информации:
содержимое элемента TH
и значение атрибута abbr.
ПА должны выводить или содержимое ячейки,
или значение атрибута abbr.
Для визуальных носителей последнее более
предпочтительно, когда не хватает
пространства для вывода полного
содержимого ячейки.
В невизуальных носителях abbr может
использоваться как сокращенная форма
заголовков таблицы, когда они выводятся
параллельно с содержимым ячеек, к которым
относятся.
Атрибуты headers и scope также позволяют авторам облегчать невизуальным ПА обработку заголовочной информации. См. дополнительную информацию и примеры: пометка ячеек для невизуальных ПА.
Элемент td определяет ячейку данных.
Ячейки могут быть пустыми (т.е. не содержать данных).
Например, следующая таблица содержит 4 столбца данных, каждый с заголовком, содержащим описание столбца.
<table summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <tr> <TH>Name</TH> <TH>Cups</TH> <TH>Type of Coffee</TH> <TH>Sugar?</TH> <tr> <td>T. Sexton</td> <td>10</td> <td>Espresso</td> <td>No</td> <tr> <td>J. Dinnen</td> <td>5</td> <td>Decaf</td> <td>Yes</td> </table>
Вывод ПА для устройства tty может выглядеть так:
Name Cups Type of Coffee Sugar? T. Sexton 10 Espresso No J. Dinnen 5 Decaf Yes
Ячейки, занимающие несколько рядов или столбцов
Ячейки могут занимать несколько рядов или столбцов. Количество рядов или столбцов, занимаемых ячейкой, устанавливается атрибутами rowspan и colspan в элементах TH и td.
В этом определении таблицы мы определяем, что ячейка в четвертом ряду во втором столбце должна занимать три столбца, включая текущий.
<table border="1"> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <tr><TH>Name<TH>Cups<TH>Type of Coffee<TH>Sugar? <tr><td>T. Sexton<td>10<td>Espresso<td>No <tr><td>J. Dinnen<td>5<td>Decaf<td>Yes <tr><td>A. Soria<td colspan="3"><em>Not available</em> </table>
Вывод ПА этой таблицы для устройства tty может выглядеть так:
Cups of coffee consumed by each senator -------------------------------------- | Name |Cups|Type of Coffee|Sugar?| -------------------------------------- |T. Sexton|10 |Espresso |No | -------------------------------------- |J. Dinnen|5 |Decaf |Yes | -------------------------------------- |A. Soria |Not available | --------------------------------------
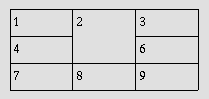
Следующий пример иллюстрирует (с помощью обрамления таблицы), как определение ячейки, занимающей более одного ряда или столбца, влияет на определения последующих ячеек. Рассмотрим следующее определение таблицы:
<table border="1"> <tr><td>1 <td rowspan="2">2 <td>3 <tr><td>4 <td>6 <tr><td>7 <td>8 <td>9 </table>
Ячейка "2" занимает первый и второй ряды, определение второго ряда учитывается в ней. Таким образом, второй td во втором ряду в действительности определяет ячейку третьего ряда. Внешне таблица может выглядеть на устройстве tty так:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------
а в графическом ПА - так:

Обратите внимание, что если td, определяющий ячейку "6", опущен, дополнительная пустая ячейка будет добавлена ПА для заполнения ряда.
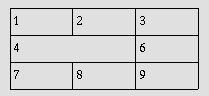
Так же и в следующем определении таблицы:
<table border="1"> <tr><td>1 <td>2 <td>3 <tr><td colspan="2">4 <td>6 <tr><td>7 <td>8 <td>9 </table>
ячейка "4" занимает два столбца, и второй td в ряду в действительности определяет третью ячейку ("6"):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------
Графический ПА может вывести это так:

Определение перекрывающихся ячеек является ошибкой. ПА могут по разному обрабатывать такие ошибки (напр., вывод может различаться).
Следующий пример НЕВЕРНОГО ИСПОЛЬЗОВАНИЯ показывает, как могут создаваться перекрывающиеся ячейки. В это таблице ячейка "5" занимает два ряда, а ячейка "7" занимает два столбца, ячейки перекрываются в между ячейками "7" и "9":
<table border="1"> <tr><td>1 <td>2 <td>3 <tr><td>4 <td rowspan="2">5 <td>6 <tr><td colspan="2">7 <td>9 </table>
11.3 Форматирование таблицы
пользовательскими агентами
Примечание. В данном разделе рассматриваются атрибуты таблиц HTML, относящиеся к визуальному форматированию. Когда эта спецификация была впервые опубликована в 1997 году, [CSS1] не предоставлял механизмы управления всеми аспектами визуального форматирования таблиц. Затем [CSS2] добавил свойства, позволяющие проводить визуальное форматирование таблиц.
HTML 4 содержит механизмы управления:
- стилями обрамления
- горизонтальным и вертикальным выравниванием содержимого ячеек
- полями ячеек
11.3.1 Рамки и линии сетки таблицы
Следующие атрибуты влияют на отображение рамки таблицы и внутренней сетки.
Определения атрибутов
- frame = void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
- Этот атрибут определяет, какие стороны
рамки окружающей таблицу, будут видны.
Возможные значения:
- void: не отображается. Это значение по умолчанию;
- above: только верхняя часть;
- below: только нижняя часть;
- hsides: только верхняя и нижняя;
- vsides: только правая и левая;
- lhs: только левая;
- rhs: только правая;
- box: все четыре стороны;
- border: все четыре стороны.
- rules = none|groups|rows|cols|all [CI]
- Определяет, какие линии появятся между ячейками. Вывод зависит от ПА. Возможные значения:
- border = pixels [CN]
- Определяет ширину (только в пикселах) рамки вокруг таблицы (см. Примечание ниже об этом атрибуте).
Чтобы выделить ячейки таблицы, мы можем использовать атрибут border элемента table. Рассмотрим предыдущий пример:
<table border="1" summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <tr> <TH>Name</TH> <TH>Cups</TH> <TH>Type of Coffee</TH> <TH>Sugar?</TH> <tr> <td>T. Sexton</td> <td>10</td> <td>Espresso</td> <td>No</td> <tr> <td>J. Dinnen</td> <td>5</td> <td>Decaf</td> <td>Yes</td> </table>
В следующем примере ПА должен вывести линии толщиной 5 пикселов слева и справа от таблицы и линии между столбцами.
<table border="5" frame="vsides" rules="cols"> <tr> <td>1 <td>2 <td>3 <tr> <td>4 <td>5 <td>6 <tr> <td>7 <td>8 <td>9 </table>
Следующие установки должны учитываться ПА для обеспечения обратной совместимости:
- Установка border="0" подразумевает frame="void" и, если не определено иное, rules="none".
- Другие значения border подразумевают frame="border" и, если не определено иное, rules="all".
- Значение "border" в начальном теге элемента table должно интерпретироваться как значение атрибута frame. Это подразумевает rules="all" и какое-либо (ненулевое) значение по умолчанию атрибута border.
Например, следующие определения эквивалентны:
<table border="2"> <table border="2" frame="border" rules="all">
как и следующие:
<table border> <table frame="border" rules="all">
Примечание. Атрибут border определяет поведение обрамления для элементов OBJECT и IMG, но принимает для этих элементов разные значения.
11.3.2 Горизонтальное и вертикальное выравнивание
Следующие атрибуты могут быть установлены для различных элементов таблицы (см. соответствующие определения).
<!-- атрибуты горизонтального выравнивания содержимого ячейки --> <!ENTITY % cellhalign "align (left|center|right|justify|char) #IMPliED char %Character; #ПРЕДПОЛАГАЕТСЯ -- символ выравнивания, например, char=':' -- charoff %Length; #ПРЕДПОЛАГАЕТСЯ -- offset символа выравнивания --" > <!-- атрибуты вертикального выравнивания содержимого ячейки --> <!ENTITY % cellvalign "valign (top|middle|bottom|baseline) #IMPliED" >
Определения атрибутов
- align = left|center|right|justify|char [CI]
- Этот атрибут определяет горизонтальное
выравнивание данных и положение текста в
ячейке. Возможные значения:
- left: влево - данные/текст влево. Значение по умолчанию для данных таблицы;
- center: по центру - данные/текст по центру. Это значение по умолчанию для заголовков таблицы;
- right: вправо - данные/текст вправо;
- justify: выравнивание текста по формату;
- char: Выравнивание текста по особому символу. Если ПА не поддерживает выравнивание по символу, поведение ПА при установленном (этом) значении не определено.
- valign = top|middle|bottom|baseline [CI]
- Этот атрибут определяет вертикальное
выравнивание данных в ячейке. Возможные
значения:
- top: по верху ячейки;
- middle: по центру ячейки. Это значение по умолчанию;
- bottom: по нижней границе ячейки;
- baseline: все ячейки в том же ряду, что и ячейка с данным установленным значением атрибута valign, должны установить свои текстовые данные так, чтобы первая строка текста появлялась на baseline/базовой линии, общей для всех ячеек ряда. Это ограничение не действует на последующие строки текста в этих ячейках.
- char = character [CN]
- Этот атрибут определяет одиночный символ во фрагменте текста, служащий осью выравнивания. Значением по умолчанию этого атрибута является символ десятичной точки текущего языка, установленного атрибутом lang (напр., точка (".") в английском и запятая во французском (",")). ПА не обязаны поддерживать этот атрибут.
- charoff = length [CN]
- Если установлен, этот атрибут определяет offset/отсутствие
первого в каждой строке символа
выравнивания. Если строка не содержит
символа выравнивания, она должна быть
горизонтально смещена к концу позиции
выравнивания.
Если charoff используется для установки офсета символа выравнивания, направление офсета определяется текущим направлением текста (установленным атрибутом dir). В текстах слева-направо (по умолчанию) офсет слева. В текстах справа налево офсет справа. От ПА не требуется поддерживать данный атрибут.
В этой таблице ряд цен выровнен вокруг десятичной точки. Мы явно устанавливаем символ выравнивания ".".
<table border="1"> <COLGROUP> <COL><COL align="char" char="."> <THEAD> <tr><TH>Vegetable <TH>Cost per kilo <TBODY> <tr><td>Lettuce <td>$1 <tr><td>Silver carrots <td>$10.50 <tr><td>Golden turnips <td>$100.30 </table>
Форматирование может выглядеть примерно так:
------------------------------ | Vegetable |Cost per kilo| |--------------|-------------| |Lettuce | $1 | |--------------|-------------| |Silver carrots| $10.50| |--------------|-------------| |Golden turnips| $100.30| ------------------------------
Если в содержимом ячейки есть более одного символа выравнивания, установленного атрибутом char, и строки содержимого переносятся, поведение ПА не определено. Поэтому авторы должны быть внимательны при использовании char.
Примечание. Визуальные ПА обычно отображают элементы TH сцентрированными в ячейке вертикально и горизонтально и полужирным шрифтом.
Наследование установок выравнивания
Выравнивание содержимого ячеек может быть определено на базе ячейка-за-ячейкой или наследоваться от включенных элементов, таких как ряд, столбец или сама таблица.
Приоритет (от высшего к низшему) атрибутов align, char и charoff:
- Атрибут выравнивания, установленный для элемента внутри данных ячейки (например, p).
- Атрибут выравнивания, установленный для ячейки (TH и td).
- Атрибут выравнивания, установленный для элемента группировки столбцов (COL и COLGROUP). Если ячейка является частью блока, охватывающего несколько столбцов, то свойство выравнивания наследуется из определения ячейки в начале этого блока.
- Атрибут выравнивания, установленный в ряду или группе рядов (элементы tr, THEAD, TFOOT и TBODY). Если ячейка является частью блока, охватывающего несколько рядов, то свойство выравнивания наследуется из определения ячейки в начале этого блока.
- Атрибут выравнивания, установленный в таблице (table).
- Значение (выравнивания) по умолчанию.
Приоритет (от высшего к низшему) для атрибута valign (как и для других наследуемых атрибутов lang, dir, и style):
- Атрибут, установленный в элементе внутри данных ячейки (напр., p).
- Атрибут, установленный в ячейке (TH и td).
- Атрибут, установленный в элементе ряда или группы рядов (tr, THEAD, TFOOT и TBODY). Если ячейка является частью блока, охватывающего несколько рядов, то свойство выравнивания наследуется из определения ячейки в начале этого блока.
- Атрибут, установленный в элементе группировки столбцов (COL и COLGROUP). Если ячейка является частью блока, охватывающего несколько столбцов, то свойство выравнивания наследуется из определения ячейки в начале этого блока.
- Атрибут, установленный в таблице (table).
- Значение (атрибута) по умолчанию.
Таким образом, при выводе ячеек горизонтальное выравнивание определяется столбцами (имеющими преимущество перед рядами), а при вертикальном выравнивании - ряды имеют преимущество перед столбцами.
Значение выравнивания по умолчанию в ячейках зависит от ПА. Однако ПА должны замещать атрибуты по умолчанию для текущего направления (т.е. не просто "left" во всех случаях).
ПА, не поддерживающие значение "justify" атрибута align, должны вместо этого использовать наследуемое направление.
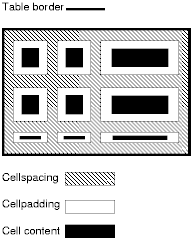
11.3.3 Поля ячейки
Определения атрибутов
- cellspacing = length [CN]
- Определяет, какое пространство ПА должен выделять между левым обрезом таблицы и левым полем самого левого столбца, верхом таблицы и верхней стороной самого верхнего ряда, и так же для правой стороны и низа таблицы. Этот атрибут определяет также размер пустого пространства между ячейками.
- cellpadding = length [CN]
- Определяет размер свободного пространства между обрамлением ячейки и ее содержимым. Если значением этого атрибута является размер в пикселах, все четыре поля должны быть этого размера. Если значением этого атрибута является размер в процентах, верхняя и нижняя границы должны быть равно удалены от содержимого на базе процентного отношения в пределах доступного вертикального пространства, а левая и правая границы должны быть равно удалены от содержимого на базе процентного отношения в пределах доступного горизонтального пространства.
Эти два атрибута управляют полями между ячеек и внутри них. Следующий рисунок поясняет эти соотношения:

В следующем примере атрибут cellspacing определяет, что ячейки должны отделяться друг от друга и от рамки таблицы полями размером 20 пикселов. Атрибут cellpadding определяет, что верхняя и нижняя границы ячейки отделяются от содержимого полями размером 10% доступного вертикального пространства (всего составляющего 20%). Таким же образом левая и правая границы ячейки отделяются от содержимого полями размером 10% доступного горизонтального пространства (всего составляющего 20%).
<table cellspacing="20" cellpadding="20%"> <tr> <td>Data1 <td>Data2 <td>Data3 </table>
Если таблица или столбец имеют фиксированную ширину, cellspacing и cellpadding могут потребовать больше пространства, чем назначено. ПА могут дать этим атрибутам преимущество перед атрибутом width, если возникнет конфликт.
11.4 Представление таблиц
невизуальными ПА
11.4.1 Ассоциирование заголовочной информации с ячейками данных
Невизуальные ПА, такие как голосовые синтезаторы и Брайль-устройства, могут использовать следующие атрибуты элементов td и TH, чтобы выводить таблицу более интуитивно:
- Для текущей ячейки данных, атрибут headers содержит список ячеек, предоставляющих заголовочную информацию. Для этого каждая заголовочная ячейка должна быть именована атрибутом id. Обратите внимание, что не всегда возможно провести четкую грань между данными и заголовками в ячейках. Вы должны использовать элемент td для таких ячеек вместе с атрибутом id или scope, как удобнее.
- Для данной заголовочной ячейки, атрибут scope сообщает ПА о ячейках данных, для которых этот заголовок предоставляет информацию. Авторы могут избрать использование этого атрибута вместо headers в зависимости от того, что более подходит; оба эти атрибута выполняют одну и ту же функцию. Атрибут headers нужен обычно, если заголовки помещены в необычную позицию по отношению к данным, к которым они применяются.
- Атрибут abbr определяет сокращенную форму заголовочной ячейки, и ПА может быстрее вывести заголовочную информацию.
В следующем примере мы назначаем заголовочную информацию ячейке установкой атрибута headers. Каждая ячейка в том же столбце ссылается на одну и ту же заголовочную ячейку (с помощью атрибута id).
<table border="1" summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <tr> <TH id="t1">Name</TH> <TH id="t2">Cups</TH> <TH id="t3" abbr="Type">Type of Coffee</TH> <TH id="t4">Sugar?</TH> <tr> <td headers="t1">T. Sexton</td> <td headers="t2">10</td> <td headers="t3">Espresso</td> <td headers="t4">No</td> <tr> <td headers="t1">J. Dinnen</td> <td headers="t2">5</td> <td headers="t3">Decaf</td> <td headers="t4">Yes</td> </table>
Голосовой синтезатор может выводить эту таблицу так:
Caption: Cups of coffee consumed by each senator Summary: This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar. Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
Обратите внимание, как заголовок "Type of Coffee" сокращен до "Type" с использованием атрибута abbr.
Это тот же самый пример, в котором атрибут scope заменил атрибут headers. Заметьте, что значение "col" атрибута scope означает "все ячейки текущего столбца":
<table border="1" summary="This table charts the number of cups of coffee consumed by each senator, the type of coffee (decaf or regular), and whether taken with sugar."> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <tr> <TH scope="col">Name</TH> <TH scope="col">Cups</TH> <TH scope="col" abbr="Type">Type of Coffee</TH> <TH scope="col">Sugar?</TH> <tr> <td>T. Sexton</td> <td>10</td> <td>Espresso</td> <td>No</td> <tr> <td>J. Dinnen</td> <td>5</td> <td>Decaf</td> <td>Yes</td> </table>
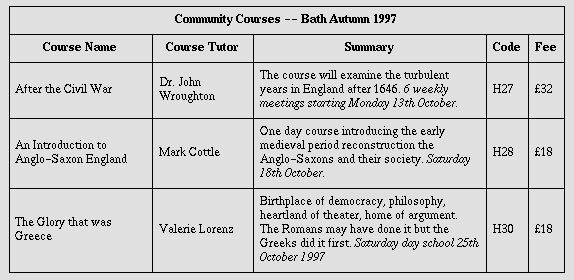
Вот несколько более сложный пример, иллюстрирующий другие значения атрибута scope:
<table border="1" cellpadding="5" cellspacing="2" summary="History courses offered in the community of Bath arranged by course name, tutor, summary, code, and fee"> <tr> <TH colspan="5" scope="colgroup">Community Courses -- Bath Autumn 1997</TH> </tr> <tr> <TH scope="col" abbr="Name">Course Name</TH> <TH scope="col" abbr="Tutor">Course Tutor</TH> <TH scope="col">Summary</TH> <TH scope="col">Code</TH> <TH scope="col">Fee</TH> </tr> <tr> <td scope="row">After the Civil War</td> <td>Dr. John Wroughton</td> <td> The course will examine the turbulent years in England after 1646. <EM>6 weekly meetings starting Monday 13th October.</EM> </td> <td>H27</td> <td>£32</td> </tr> <tr> <td scope="row">An Introduction to Anglo-Saxon England</td> <td>Mark Cottle</td> <td> One day course introducing the early medieval period reconstruction the Anglo-Saxons and their society. <EM>Saturday 18th October.</EM> </td> <td>H28</td> <td>£18</td> </tr> <tr> <td scope="row">The Glory that was Greece</td> <td>Valerie Lorenz</td> <td> Birthplace of democracy, philosophy, heartland of theater, home of argument. The Romans may have done it but the Greeks did it first. <EM>Saturday day school 25th October 1997</EM> </td> <td>H30</td> <td>£18</td> </tr> </table>
Графический ПА может вывести это так:

Обратите внимание на использование атрибута scope со значением "row". Хотя первая ячейка каждого ряда содержит данные, а не заголовочную информацию, атрибут scope определяет такое же поведение ячеек данных, как для заголовочных ячеек ряда. Это позволяет речевым синтезаторам представлять соответствующее course name по запросу или выставлять его непосредственно перед содержимым каждой ячейки.
11.4.2 Категоризация ячеек
Пользователи, просматривающие таблицы с помощью речевого ПА, могут дополнительно пожелать услышать разъяснение о содержимом ячейки. Один из методов получить разъяснение состоит в прослушивании ассоциированной заголовочной информации перед прослушиванием содержимого ячеек данных (см. раздел ассоциирование заголовочной информации с ячейками данных).
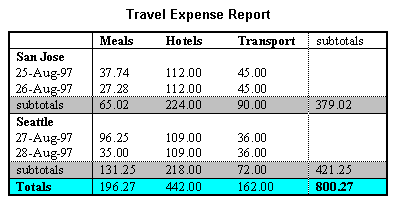
Пользователей может также заинтересовать информация о более чем одной ячейке. В этом случае заголовочная информация, даваемая на уровне ячейки (атрибутами headers, scope и abbr), не может предоставить адекватный контекст. Рассмотрим таблицу, классифицирующую цены на еду, отели и транспорт в двух городах (Сан-Хосе и Сиэтл) за несколько дней:

Пользователю может понадобиться извлечь информацию из таблицы в форме запроса:
- "What did I spend for all my meals?"
- "What did I spend for meals on 25 August?"
- "What did I spend for all expenses in San Jose?"
Каждый запрос вызывает вычисления ПА, в которых могут быть задействованы ноль или более ячеек. Чтобы определить, например, стоимость питания 25 августа, ПА должен знать, какая ячейка ссылается на "Meals" (все) и какая ссылается на "Dates" (конкретно, на 25 августа), и найти пересечение двух наборов (данных).
Чтобы приспособить этот тип запроса, табличная модель HTML 4 позволяет авторам разместить заголовки ячеек и данные по категориям. Например, по таблице цен на проезд автор мог бы сгруппировать заголовочные ячейки "San Jose" и "Seattle" в категорию "Location", заголовки "Meals", "Hotels" и "Transport" - в категорию "Expenses", а 4 дня в категорию "Date". Предыдущие три вопроса получат тогда следующие значения:
- "What did I spend for all my meals?" означает "Каковы все ячейки данных в категории "Expenses=Meals"?
- "What did I spend for meals on 25 August?" означает "Каковы все ячейки данных в категориях "Expenses=Meals" и "Date=Aug-25-1997"?
- "What did I spend for all expenses in San Jose?" означает "Каковы все ячейки данных в категориях "Expenses=Meals, Hotels, Transport" и "Location=San Jose"?
Авторы категоризируют ячейки заголовков или данных установкой атрибута axis для ячейки. К примеру, в таблице затрат на проезд, ячейка, содержащая информацию "San Jose" может быть помещена в категорию "Location" так:
<TH id="a6" axis="location">San Jose</TH>
любая ячейка, содержащая информацию со
ссылкой на "San Jose", должна ссылаться на
эту заголовочную ячейку через атрибуты headers
или scope.
Таким образом,
затраты на питание 25 августа должны быть
помечены так, чтобы ссылаться на атрибут id
(значение которого - "a6") заголовочной
ячейки "San Jose":
<td headers="a6">37.74</td>
Каждый атрибут headers предоставляет список ссылок на id. Авторы могут таким образом категоризировать данные ячейки любыми способами.
Ниже мы разметим таблицу затрат на путешествие с распределением информации по категориям:
<table border="1" summary="This table summarizes travel expenses incurred during August trips to San Jose and Seattle"> <CAPTION> Travel Expense Report </CAPTION> <tr> <TH></TH> <TH id="a2" axis="expenses">Meals</TH> <TH id="a3" axis="expenses">Hotels</TH> <TH id="a4" axis="expenses">Transport</TH> <td>subtotals</td> </tr> <tr> <TH id="a6" axis="location">San Jose</TH> <TH></TH> <TH></TH> <TH></TH> <td></td> </tr> <tr> <td id="a7" axis="date">25-Aug-97</td> <td headers="a6 a7 a2">37.74</td> <td headers="a6 a7 a3">112.00</td> <td headers="a6 a7 a4">45.00</td> <td></td> </tr> <tr> <td id="a8" axis="date">26-Aug-97</td> <td headers="a6 a8 a2">27.28</td> <td headers="a6 a8 a3">112.00</td> <td headers="a6 a8 a4">45.00</td> <td></td> </tr> <tr> <td>subtotals</td> <td>65.02</td> <td>224.00</td> <td>90.00</td> <td>379.02</td> </tr> <tr> <TH id="a10" axis="location">Seattle</TH> <TH></TH> <TH></TH> <TH></TH> <td></td> </tr> <tr> <td id="a11" axis="date">27-Aug-97</td> <td headers="a10 a11 a2">96.25</td> <td headers="a10 a11 a3">109.00</td> <td headers="a10 a11 a4">36.00</td> <td></td> </tr> <tr> <td id="a12" axis="date">28-Aug-97</td> <td headers="a10 a12 a2">35.00</td> <td headers="a10 a12 a3">109.00</td> <td headers="a10 a12 a4">36.00</td> <td></td> </tr> <tr> <td>subtotals</td> <td>131.25</td> <td>218.00</td> <td>72.00</td> <td>421.25</td> </tr> <tr> <TH>Totals</TH> <td>196.27</td> <td>442.00</td> <td>162.00</td> <td>800.27</td> </tr> </table>
Обратите внимание, что такая разметка таблицы позволяет также ПА исключить получение пользователем нежелательной информации. Например, если речевой синтезатор назвал бы все позиции в столбце "Meals" этой таблицы в ответ на запрос "What were all my meal expenses?", пользователь не смог бы отличить ежедневные затраты от общих. Внимательно категоризируя данные в ячейках, авторы позволяют ПА выполнить важное семантическое различение при выводе информации.
Конечно, нет никаких ограничений по категоризации информации таблицы. В таблице затрат на путешествие, например, мы могли бы добавить дополнительные категории "subtotals" и "totals".
Эта спецификация не требует от ПА обрабатывать информацию, предоставленную атрибутом axis, как и не дает каких-либо рекомендаций, как ПА могут представлять пользователям информацию в axis или как пользователи могут запрашивать ПА об этой информации.
Однако ПА, в особенности речевые синтезаторы, могут выносить за скобки информацию, обычную для некоторых ячеек, которые являются результатом выполнения запроса. Например, если пользователь спрашивает "What did I spend for meals in San Jose?", ПА мог бы сначала определить ячейки для вопроса (25-Aug-1997: 37.74, 26-Aug-1997:27.28), а затем отобразить эту информацию. Речевой ПА смог бы прочитать эту информацию:
Location: San Jose. Date: 25-Aug-1997. Expenses, Meals: 37.74 Location: San Jose. Date: 26-Aug-1997. Expenses, Meals: 27.28
или более компактно:
San Jose, 25-Aug-1997, Meals: 37.74 San Jose, 26-Aug-1997, Meals: 27.28
И даже более экономно - можно было бы убрать общую информацию и реорганизовать ее:
San Jose, Meals, 25-Aug-1997: 37.74 26-Aug-1997: 27.28
ПА, поддерживающие такой тип представления, должны иметь способность настраивать представление (напр., с помощью таблиц стилей).
11.4.3 Алгоритм поиска заголовочной информации
При отсутствии заголовочной информации в атрибутах scope или headers, ПА могут конструировать заголовочную информацию в соответствии со следующим алгоритмом. Цель этого алгоритма - найти упорядоченный список заголовков. (В следующем описании алгоритма направление в таблице принимается "слева-направо".)
- Сначала искать, начиная с левой ячейки, заголовочные ячейки ряда. Затем искать вверх заголовочные ячейки столбца. Поиск в заданном направлении останавливается, если достигнут край таблицы или если ячейка данных найдена после заголовочной ячейки.
- Заголовки ряда вставляются в список в том порядке. в каком они появляются в таблице. В таблицах "слева-направо" заголовки вставляются слева направо.
- Заголовки столбцов вставляются после заголовков рядов в том порядке. в каком они появляются в таблице, сверху вниз.
- Если заголовочная ячейка имеет установленный атрибут headers, тогда заголовки, на которые ссылается данный атрибут, вставляются в список, и поиск в этом направлении останавливается.
- Ячейки td, которые устанавливают атрибут axis, рассматриваются тоже как заголовочные ячейки.
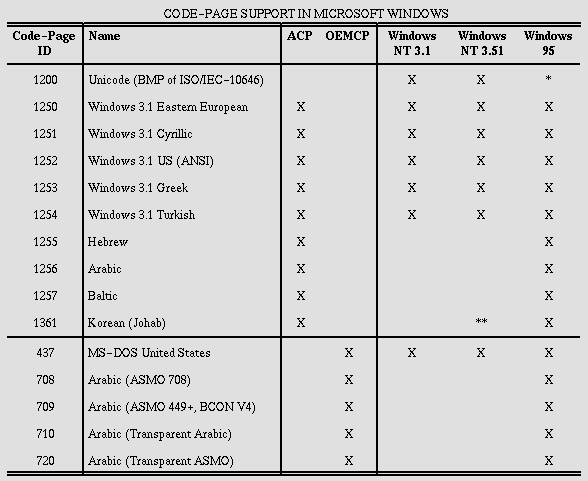
11.5 Образец таблицы
Это пример группировки рядов и столбцов. Он взят из "Developing International Software", Nadine Kano.
В "ascii-подобном" виде, следующая таблица:
<table border="2" frame="hsides" rules="groups" summary="Code page support in different versions of MS Windows."> <CAPTION>CODE-PAGE SUPPORT IN MICROSOFT WINDOWS</CAPTION> <COLGROUP align="center"> <COLGROUP align="left"> <COLGROUP align="center" span="2"> <COLGROUP align="center" span="3"> <THEAD valign="top"> <tr> <TH>Code-Page<BR>ID <TH>Name <TH>ACP <TH>OEMCP <TH>Windows<BR>NT 3.1 <TH>Windows<BR>NT 3.51 <TH>Windows<BR>95 <TBODY> <tr><td>1200<td>Unicode (BMP of ISO/IEC-10646)<td><td><td>X<td>X<td>* <tr><td>1250<td>Windows 3.1 Eastern European<td>X<td><td>X<td>X<td>X <tr><td>1251<td>Windows 3.1 Cyrillic<td>X<td><td>X<td>X<td>X <tr><td>1252<td>Windows 3.1 US (ANSI)<td>X<td><td>X<td>X<td>X <tr><td>1253<td>Windows 3.1 Greek<td>X<td><td>X<td>X<td>X <tr><td>1254<td>Windows 3.1 Turkish<td>X<td><td>X<td>X<td>X <tr><td>1255<td>Hebrew<td>X<td><td><td><td>X <tr><td>1256<td>Arabic<td>X<td><td><td><td>X <tr><td>1257<td>Baltic<td>X<td><td><td><td>X <tr><td>1361<td>Korean (Johab)<td>X<td><td><td>**<td>X <TBODY> <tr><td>437<td>MS-DOS United States<td><td>X<td>X<td>X<td>X <tr><td>708<td>Arabic (ASMO 708)<td><td>X<td><td><td>X <tr><td>709<td>Arabic (ASMO 449+, BCON V4)<td><td>X<td><td><td>X <tr><td>710<td>Arabic (Transparent Arabic)<td><td>X<td><td><td>X <tr><td>720<td>Arabic (Transparent ASMO)<td><td>X<td><td><td>X </table>
могла бы быть представлена так:
CODE-PAGE SUPPORT IN MICROSOFT WINDOWS =============================================================================== Code-Page | Name | ACP OEMCP | Windows Windows Windows ID | | | NT 3.1 NT 3.51 95 ------------------------------------------------------------------------------- 1200 | Unicode (BMP of ISO 10646) | | X X * 1250 | Windows 3.1 Eastern European | X | X X X 1251 | Windows 3.1 Cyrillic | X | X X X 1252 | Windows 3.1 US (ANSI) | X | X X X 1253 | Windows 3.1 Greek | X | X X X 1254 | Windows 3.1 Turkish | X | X X X 1255 | Hebrew | X | X 1256 | Arabic | X | X 1257 | Baltic | X | X 1361 | Korean (Johab) | X | ** X ------------------------------------------------------------------------------- 437 | MS-DOS United States | X | X X X 708 | Arabic (ASMO 708) | X | X 709 | Arabic (ASMO 449+, BCON V4) | X | X 710 | Arabic (Transparent Arabic) | X | X 720 | Arabic (Transparent ASMO) | X | X ===============================================================================
Графический ПА мог бы представить это так:

Этот пример показывает, как COLGROUP может использоваться для группировки столбцов и установки выравнивания столбцов по умолчанию. Так же TBODY используется для группировки рядов. Атрибуты frame и rules сообщают ПА, какие рамки и сетку отображать.
Наши ссылки на веб-страницы, можно скопировать html-код ссылки
| Книги по математике и физике, программы HTML, компьютерные технологии | Документация HTML, XML, JavaScript на русском языке для разработчиков W3C |
Примечание. Удобная текстовая ссылка для форумов, блогов, цитирования материалов веб-сайта, код html можно скопировать и просто вставить в Ваши веб-страницы при цитировании материалов нашего веб-сайта. Материал носит неофициальный характер и приведен для ознакомления.

