Клиентский JavaScript. Руководство по Использованию
Глава 11
Использование Объектов Navigator'а
В этой главе рассматриваются объекты JavaScript в Navigator'е и объясняется, как их использовать. Объекты клиентского JavaScript иногда называются объектами Navigator'а, чтобы отличить их от серверных или пользовательских объектов.
В главе имеются следующие разделы:
- Иерархия объектов Navigator'а
- Свойства документа: пример
- Отражение JavaScript и вывод HTML
- Ключевые объекты Navigator'а
- Массивы объектов Navigator'а
- Использование метода write
Иерархия объектов Navigator'а
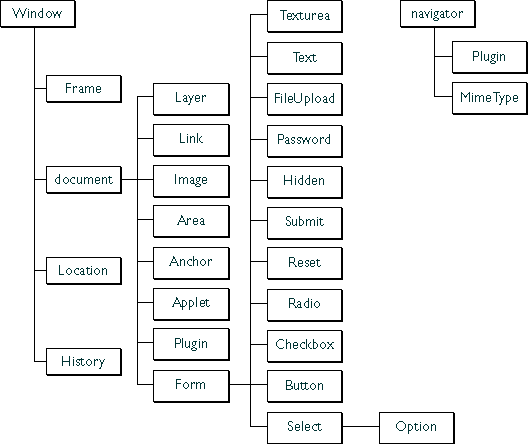
Когда Вы загружаете документ в Navigator, он создает объекты JavaScript со значениями свойств, базируясь на HTML документа и другой сопутствующей информации. Эти объекты расположены иерархически, что отражает структуру самой HTML-страницы. На рисунке показана эта иерархия объектов.
Рисунок 11.1 Иерархия объектов Navigator'а

В данной иерархии "потомки" объектов являются их свойствами. Например, форма form1
является объектом, а также свойством объекта document, и к ней
обращаются document.form1.
Список всех объектов, их свойств, методов и обработчиков событий см. в книге Клиентский JavaScript. Справочник.
На каждой странице имеются следующие объекты:
-
navigator: имеет свойства - имя и версию используемого Navigator'а, MIME-типы, поддерживаемые клиентом и plug-in'ы, установленные на клиенте. -
window: объект верхнего уровня/top-level; имеет свойства, которые применяются ко всему окну. Каждое "дочернее окно" в документе с фрэймами также являетсяwindow-объектом. -
document: имеет свойства на основе содержимого документа, такого как заголовок, цвет фона, гиперссылки и формы. -
location: имеет свойства на основе текущего URL. -
history: имеет свойства, представляющие URL'ы, которые клиент запрашивал ранее.
В зависимости от содержимого, документ может содержать и другие объекты.
Например, каждая форма (определенная тэгом FORM) в документе имеет
соответствующий объект Form.
Для обращения к конкретным свойствам Вы обязаны специфицировать имена объекта и
всех его предков. Обычно объект получает имя в атрибуте NAME
соответствующего HTML-тэга. Дополнительную информацию и пример см. в
Главе 12 "Использование Окон и Фрэймов".
Например, следующий код обращается к свойству value текстового поля text1
на форме myform в текущем документе:
document.myform.text1.value
Если объект находится на форме, Вы обязаны включать имя формы при обращении к этому объекту, даже если объект не обязан быть на форме. Например, изображения не обязаны находиться на форме. Следующий код обращается к изображению, находящемуся на форме:
document.imageForm.aircraft.src='f15e.gif'
Следующий код обращается к изображению, которое не находится на форме:
document.aircraft.src='f15e.gif'
Свойства документа: пример
Свойства объекта document зависят от содержимого. То есть они
создаются на основе HTML документа. Например, document имеет
свойства для каждой формы и каждого якоря /anchor документа.
Предположим, Вы создаете страницу simple.html, которая содержит следующий HTML:
<HEAD><TITLE>A Simple Document</TITLE>
<SCRIPT>
function update(form) {
alert("Form being updated")
}
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="myform" ACTION="foo.cgi" METHOD="get" >Enter a value:
<INPUT TYPE="text" NAME="text1" VALUE="blahblah" SIZE=20 >
Check if you want:
<INPUT TYPE="checkbox" NAME="Check1" CHECKED
onClick="update(this.form)"> Option #1
<P>
<INPUT TYPE="button" NAME="button1" VALUE="Press Me"
onClick="update(this.form)">
</FORM>
</BODY>
На основе этого HTML базовые объекты могут иметь свойства вроде тех, которые показаны в таблице.
Таблица 11.1 Пример значений свойств объектов
| Свойство | Значение |
|---|---|
document.title | "A Simple Document" |
document.fgColor | #000000 |
document.bgColor | #ffffff |
location.href | "http://www.royalairways.com/samples/simple.html" |
history.length | 7 |
Обратите внимание, что значение свойства document.title отражает
значение, специфицированное тэгом TITLE. Значения свойств document.fgColor (цвет
текста) и document.bgColor (цвет фона) не были установлены в HTML,
поэтому они базируются на значениях по умолчанию, специфицированных в диалоговом
окне Preferences (в меню Edit Navigator'а).
Поскольку в документе имеется форма, имеется также объект Form под
названием myform (на основе атрибута NAME формы),
который имеет дочерние объекты для checkbox и для button. Каждый из этих
объектов имеет имя на основе атрибута NAME тэга HTML, определяющего этот объект:
document.myform- форма-
document.myform.Check1- checkbox/переключатель -
document.myform.button1- button/кнопка
Form-объект myform имеет другие свойства на основе
атрибутов тэга FORM, например,
-
actionэтоhttp://www.royalairways.com/samples/mycgi.cgi- URL по которому форма отправляется. -
methodэто "get" - на основе значения атрибутаMETHOD. -
lengthравен 3, поскольку на форме размещены три элемента.
Объект Form имеет дочерние объекты button1 и text1,
соответствующие кнопке и текстовому полю на форме. Эти объекты имеют свои
собственные свойства на основе значений своих HTML-атрибутов, например,
-
button1.valueимеет значение "Press Me" -
button1.nameимеет значение "Button1" -
text1.valueимеет значение "blahblah" -
text1.nameимеет значение "text1"
Вы обращаетесь к этим свойствам, используя из полное именование, например, document.myform.button1.value.
Это полное имя, основанное на иерархии объектов Navigator'а,
начинается с document, затем идет имя формы, myform,
затем - имя элемента, button1, и, наконец, имя свойства.
Отражение JavaScript и вывод HTML
В JavaScript значения свойств объекта основаны на содержимом Вашего HTML-документа, что иногда называется reflection/отражением, поскольку значения свойств отражают HTML. Для понимания отражения JavaScript важно разобраться, как Navigator выполняет layout\вывод - процесс трансформации Navigator'ом HTML-тэгов в графическое отображение на экране Вашего компьютера.
Обычно отображение выполняется в Navigator'е последовательно: Navigator стартует от верха HTML-файла и проходит до конца документа (вниз), отображая вывод на экране по мере прохождения документа. Из-за такого выполнения "сверху вниз", JavaScript отражает только HTML, который обнаружен. Например, Вы определяете форму и два элемента для ввода текста:
<FORM NAME="statform">
<INPUT TYPE = "text" name = "userName" size = 20>
<INPUT TYPE = "text" name = "Age" size = 3>
Эти элементы формы отражаются как объекты JavaScript, которые могут
использоваться Вами после определения формы: document.statform.userName
и document.statform.Age. Например, Вы можете отобразить значения
этих объектов в скрипте после определения формы:
<SCRIPT>
document.write(document.statform.userName.value)
document.write(document.statform.Age.value)
</SCRIPT>
Однако, если Вы попытаетесь сделать это до того как форма определена, (выше определения формы на HTML-странице), Вы можете получить ошибку, поскольку объект пока еще не существует в Navigator'е.
Аналогично, если вывод состоялся, установка значения свойства не влияет на значение или вид документа. Например, Вы определили заголовок документа:
<TITLE>My JavaScript Page</TITLE>
Он отражается в JavaScript как значение свойства document.title.
После того как Navigator отобразил этот заголовок в строке заголовка окна Navigator'а, Вы
не можете изменить это значение в JavaScript. Если у Вас имеется такой скрипт
далее на странице, он не изменит значение document.title, не
повлияет на вид страницы или вызовет генерацию ошибки.
document.title = "The New Improved JavaScript Page"
Из этого правила есть несколько важных исключений: Вы можете динамически обновлять значения элементов. Например, следующий скрипт определяет текстовое поле, которое первоначально выводит строку "Starting Value." При каждом щелчке по кнопке Вы добавляете текст "...Updated!" к этому значению.
<FORM NAME="demoForm">
<INPUT TYPE="text" NAME="mytext" SIZE="40" VALUE="Starting Value">
<P><INPUT TYPE="button" VALUE="Click to Update Text Field"
onClick="document.demoForm.mytext.value += '...Updated!' ">
</FORM>
Это простой пример обновления элемента формы после завершения вывода документа.
Используя обработчики событий, Вы можете также изменять некоторые другие
свойства после завершения вывода документа, такие как document.bgColor.
Ключевые объекты Navigator'а
В этом разделе рассмотрены некоторые наиболее используемые объекты Navigator'а: window, Frame, document, Form, location, history
и navigator. Дополнительно об этих объектах см. книгу
Клиентский JavaScript.
Справочник.
Объекты window и Frame
Объект window является "родительским" объектом для всех объектов в Navigator'е. Вы
можете создать несколько окон в приложении JavaScript. Объект Frame
определяется тэгом FRAME в документе FRAMESET. Frame-объекты
имеют те же свойства и методы, что и объекты window, и отличаются
только способом отображения.
Объект window имеет несколько широко используемых методов, в том числе:
-
openиclose: открывают и закрывают окно браузера; Вы можете специфицировать размер окна, его содержимое и наличие панели кнопок/button bar, адресной строки/location field и других "chrome"-атрибутов. -
alert- Выводит диалоговое окно Alert с сообщением. -
confirm- Выводит диалоговое окно Confirm с кнопками OK и Cancel. -
prompt- Выводит диалоговое окно Prompt с текстовым полем для ввода значения. blurиfocus- Убирают и передают фокус окну.-
scrollTo- Прокручивает окно на специфицированные координаты. -
setInterval- Вычисляет выражение или вызывает функцию многократно по истечении специфицированного периода времени. -
setTimeout- Вычисляет выражение или вызывает функцию однократно по истечении специфицированного периода времени.
window имеет также несколько свойств, которые могут устанавливаются
Вами, таких как location и status.
Вы можете установить location для перехода клиента к другому URL. Например,
следующий оператор перенаправляет клиент на домашнюю страницу Netscape, как если
бы пользователь щелкнул по гиперссылке или как-нибудь иначе загрузил URL:
location = "http://home.netscape.com"
Свойство status можно использовать для показа сообщения в статусной
строке/status bar внизу клиентского окна; дополнительно см. "Использование
Статусной Строки".
Об окнах и фрэймах см. дополнительно Главу 12 "Использование
Окон и Фрэймов". В данной книге не рассматривается полный набор методов и
свойств объекта window. Полный список см. в книге
Клиентский JavaScript.
Справочник.
Объект document
Каждая страница имеет единственный объект document.
Поскольку его методы write и writeln генерируют HTML,
объект document является одним из наиболее используемых объектов Navigator'а.
О методах write и writeln см. раздел "Использование Метода write".
Объект document имеет несколько свойств, отражающих цвет фона,
текста и гиперссылок страницы: bgColor, fgColor, linkColor, alinkColor
и vlinkColor. Часто используются lastModified, дата
последнего изменения страницы, referrer, предыдущий URL, посещенный
клиентом, и URL, URL документа. Свойство cookie дает
возможность устанавливать и получать значения кук; см. также "Использование Кук".
Объект document является предком всех объектов Anchor, Applet, Area, Form, Image, Layer, Link
и Plugin страницы.
Пользователи могут печатать и сохранять сгенерированный HTML, используя команды меню File Navigator'а (JavaScript 1.1 и позднее).
Объект Form
Каждая форма документа создает объект Form. Поскольку в документе
может быть не одна форма, Form-объекты хранятся в массиве forms.
Первая форма (самая верхняя на странице) это forms[0], вторая - forms[1],
и так далее. Помимо обращения к форме по имени, Вы можете обратиться к первой (например) форме так:
document.forms[0]
Другие элементы формы, такие как текстовые поля, радио-кнопки и т.д., хранятся в
массиве elements. Вы можете обратиться к первому элементу (независимо
от его вида) первой формы так:
document.forms[0].elements[0]
Каждый элемент формы имеет свойство form, которое является ссылкой
на родительскую форму элемента. Это свойство используется в основном в обработчиках событий,
где может понадобиться обратиться к другому элементу на текущей форме. В
следующем примере форма myForm содержит Text-объект и
кнопку. Если пользователь щелкает по кнопке, значением Text-объекта
становится имя формы. Обработчик onClick кнопки использует this.form
для обращения к родительской форме, myForm.
<FORM NAME="myForm">
Form name:<INPUT TYPE="text" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
</FORM>
Объект location
Объект location имеет свойства на основе текущего URL. Например,
свойство hostname это сервер и имя домена сервера - хоста текущего документа.
Объект location имеет два метода:
-
reload- форсирует перезагрузку текущего документа окна. -
replace- загружает специфицированный URL поверх текущего вхождения списка history.
Объект history
Объект history содержит список строк, представляющих URL'ы,
посещенные клиентом. Вы можете получить текущее, предыдущее и следующее
вхождение из history через использование свойств current, next
и previous объекта history. Вы получить доступ к
другим значениям в history, используя массив history. Этот массив
содержит вхождение для каждого вхождения history в порядке исходного кода;
каждое вхождение массива это строка, содержащая URL.
Можно также перенаправить клиент к любому вхождению списка history методом go. Например, следующий код
загружает URL, находящийся на две позиции назад в списке history клиента.
history.go(-2)
Следующий код перезагружает текущую страницу:
history.go(0)
Список history отображается в меню Go Navigator'а.
Объект navigator
Объект navigator содержит информацию о версии используемого Navigator'а. Например,
свойство appName специфицирует имя браузера, а свойство appVersion специфицирует
версию Navigator'а.
Объект navigator имеет три метода:
javaEnabledспецифицирует, включен ли Java-
preferenceпозволяет использовать маркированный скрипт для получения различных пользовательских настроек (JavaScript 1.2 и позднее) -
taintEnabledспецифицирует, включено ли разрушение данных/tainting (только JavaScript 1.1)
Массивы объектов Navigator'а
Некоторые объекты Navigator'а имеют свойства, значения которых являются массивами. Эти массивы используются для хранения информации, когда Вы заранее не знаете, сколько будет значений. В таблице показано, какие свойства каких объектов имеют массивы в качестве значений.
Таблица 11.2 Предопределенные массивы JavaScript
Вы можете индексировать порядковыми числами или по именам (если определены). Например,
если второй тэг <FORM> имеет в атрибуте NAME
значение "myForm", Вы можете обратиться к форме document.forms[1],
или document.forms["myForm"] или document.myForm.
Например, определен следующий элемент:
<INPUT TYPE="text" NAME="Comments">
Если Вы хотите обратиться к этому элементу формы по имени, можно специфицировать document.forms["Comments"].
Все предопределенные массивы JavaScript имеют свойство length, которое указывает
количество элементов массива. Например, чтобы получить количество форм в
документе, используйте свойство length: document.forms.length.
JavaScript 1.0.
Вы обязаны индексировать массивы порядковыми числами, например document.forms[0].
Использование метода write
Метод write объекта document отображает вывод в Navigator'е. "Зачем?",
спросите Вы, "ведь это уже делает HTML". Но в скрипте можно сделать то, чего не
может обычный HTML. Например, Вы можете вывести текст на основе выполнения
условия или аргументов переменной. Поэтому write это один из наиболее часто используемых методов JavaScript.
Метод write принимает любое количество строковых аргументов,
которые могут быть строковыми литералами или переменными. Вы можете также
использовать операцию конкатенации строк (+) для создания одной строки из
нескольких при помощи оператора write.
Вот скрипт, генерирующий динамический HTML с помощью JavaScript:
<HEAD>
<SCRIPT>
<!--- Скрываем скрипт от старых браузеров
// Эта функция отображает горизонтальную линию специфицированной ширины
function bar(widthPct) {
document.write("<HR ALIGN='left' WIDTH=" + widthPct + "%>");
}
// Эта функция отображает заголовок текста специфицированного уровня и некоторый текст
function output(headLevel, headText, text) {
document.write("<H", headLevel, ">", headText, "</H",
headLevel, "><P>", text)
}
// конец скрытия скрипта -->
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT>
<!--- Скрываем скрипт от старых браузеров
bar(25)
output(2, "JavaScript Rules!", "Using JavaScript is easy...")
// конец скрытия скрипта -->
</SCRIPT>
<P> This is some standard HTML, unlike the above that is generated.
</BODY>
В HEAD этого документа определены две функции:
-
bar, которая отображает горизонтальную линию HTML, имеющую ширину, специфицированную аргументом функции. -
output, которая отображает заголовок HTML того уровня, который специфицирован первым аргументом, и текст параграфа, специфицированный третьим аргументом.
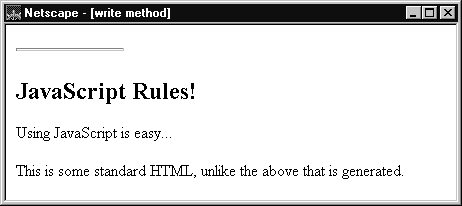
Затем в тэге BODY документа эти две функции вызываются и дают на выходе:
Рисунок 11.2 Вывод, созданный с использованием функций JavaScript
 >
>
Следующая строка создает вывод функции bar:
document.write("<HR ALIGN='left' WIDTH=", widthPct, "%>")
Заметьте, что в определении bar использованы знаки одинарных
кавычек вместо двойных. Вы обязаны делать так при обозначении закавыченной
строки внутри строкового литерала. Затем вызов bar с аргументом 25
производит вывод, эквивалентный следующему HTML:
<HR ALIGN="left" WIDTH=25%>
write сопутствующий метод writeln, который добавляет
последовательность символов "новая строка" (возврат каретки или возврат каретки
+ прогон строки, в зависимости от платформы) в конец своего вывода. Поскольку HTML
обычно игнорирует символы новой строки, разницы между write и writeln
нет, за исключением положения внутри таких тэгов, как PRE.
Печать вывода
Navigator версии 3.0 печатает вывод, созданный в JavaScript. Для распечатки вывода, пользователь выбирает Print из меню File Navigator'а. Navigator 2.0 не распечатывает вывод, создаваемый JavaScript.
Если Вы распечатываете страницу, содержащую слои/layers (Navigator 4.0 и позднее), каждый слой печатается отдельно на той же странице. Например, если три слоя перекрывают друг друга в браузере, распечатанная страница показывает каждый слой отдельно.
Если Вы выбрали Page Source из меню View Navigator'а
или View Frame Source из контекстного меню (правой клавишей мыши), web-браузер
отображает содержимое HTML-файла со сгенерированным HTML. Если Вы хотите
просмотреть исходный HTML со скриптами генерирующими HTML (с методами document.write
и document.writeln), не используйте меню Page Source и View Frame Source.
Тогда используйте протокол view-source:. Например, предположим,
файл file://c|/test.html содержит такой текст:
<HTML>
<BODY>
Hello,
<SCRIPT>document.write(" there.")</SCRIPT>
</BODY>
</HTML>
При загрузке этого URL браузер выведет:
Hello, there.
Если выбрать Page Source из меню View, браузер выведет:
<HTML>
<BODY>
Hello,
there.
</BODY>
</HTML>
Если загрузить view-source:file://c|/test.html, браузер выведет:
<HTML>
<BODY>
Hello,
<SCRIPT>document.write(" there.")</SCRIPT>
</BODY>
</HTML>
Отображение вывода
JavaScript в Navigator'е генерирует результат, проходя по странице сверху вниз. После отображения текста Вы не можете изменять его без перезагрузки страницы. В общем случае, Вы не можете обновлять часть страницы без обновления всей страницы. Однако можно обновлять отдельно:
- Содержимое слоя.
- "Подокно" во фрэйме. См. Главу 12 "Использование Окон и Фрэймов ".
- Элементы формы; см. "Примеры: Использование Обработчика События".
Оглавление | Назад | Вперед | Индекс
Наши ссылки на веб-страницы, можно скопировать html-код ссылки
| Книги по математике и физике, программы HTML, компьютерные технологии | Документация HTML, XML, JavaScript на русском языке для разработчиков W3C |
Примечание. Удобная текстовая ссылка для форумов, блогов, цитирования материалов веб-сайта, код html можно скопировать и просто вставить в Ваши веб-страницы при цитировании материалов нашего веб-сайта. Материал носит неофициальный характер и приведен для ознакомления.

