Клиентский JavaScript. Руководство по Использованию
Глава 12
Использование Окон и Фрэймов
JavaScript позволяет создавать окна и фрэймы для представления HTML-содержимого. Объект window является объектом верхнего уровня в иерархии клиентского JavaScript; объект Frame похож на объект window, но соответствует "подокну" и создается тэгом FRAME в документе с тэгом FRAMESET.
В главе имеются следующие разделы:
- Открытие и закрытие окон
- Использование фрэймов
- Обращение к окнам и фрэймам
- Навигация по окнам и фрэймам
ПРИМЕЧАНИЕ: Эта книга не содержит информации о слоях/layers, которые были введены в JavaScript 1.2.
О слоях см. Dynamic HTML in Netscape Communicator.
Открытие и закрытие окон
Окно создается автоматически при запуске Navigator'а; Вы можете открыть другое окно, выбрав New и Navigator Window в меню File. Вы можете закрыть окно, выбрав Close или Exit в меню File. Вы можете также открывать и закрывать окна программно с помощью JavaScript.
Открытие окна
Можно создать окно методом open. Следующий оператор создает окно msgWindow,
которое отображает содержимое файла sesame.html:
msgWindow=window.open("sesame.html")
Следующий оператор создает окно homeWindow, которое отображает
домашнюю страницу Netscape:
homeWindow=window.open("http://home.netscape.com")
Окно может иметь два имени. Следующий оператор создает окно с двумя именами.
Первое имя, msgWindow, это переменная, которая ссылается на объект window.
Этот объект содержит информацию о свойствах, методах и контейнерах окна. При
создании окна Вы можете также предоставить второе имя, в данном случае - displayWindow,
для обращения к окну как к цели/target при отправке формы или при переходе по гиперссылке.
msgWindow=window.open("sesame.html","displayWindow")
Имя окна не требуется при создании окна. Но окно обязано иметь имя, если Вы хотите обратиться к нему из другого окна.
При открытии окна Вы можете специфицировать атрибуты, такие как высота/height и ширина/width, панель утилит/toolbar, адресная строка/location field или полосы прокрутки/scrollbars. Следующий оператор создает окно без панели утилит, но с полосами прокрутки:
msgWindow=window.open
("sesame.html","displayWindow","toolbar=no,scrollbars=yes")
Об именах окно см. дополнительно "Обращение к окнам
и фрэймам". Об атрибутах окна см. метод open объекта window
в книге Клиентский JavaScript.
Справочник.
Закрытие окна
Вы можете закрыть окно методом close. Вы не можете закрыть фрэйм,
не закрыв родительское окно.
Каждый из следующих операторов закрывает текущее окно:
window.close()
self.close()
close()
Не используйте третью форму, close(), в обработчиках событий. В
зависимости от того, как JavaScript вычисляет объект, на который ссылается вызов
метода, Вы можете получить в обработчике не тот объект.
Следующий оператор закрывает окно msgWindow:
msgWindow.close()
Использование фрэймов
Набор фрэймов/frameset это специальный тип окна, в котором выводятся несколько независимо прокручиваемых фрэймов/кадров/frames в одном экране, каждый со своим собственным URL. Фрэймы набора фрэймов могут указывать на различные URL и могут быть целями для других URL, все в одном окне. Серия фрэймов в наборе фрэймов\frameset образует HTML-страницу.
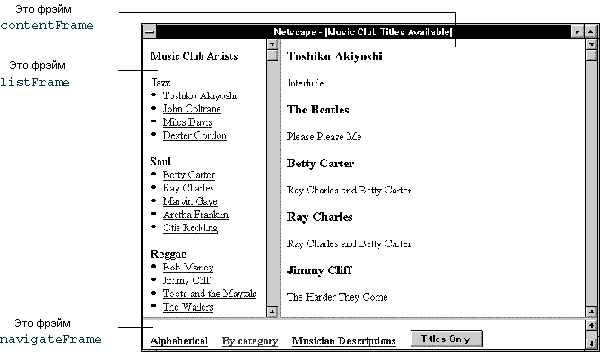
На рисунке показано окно с тремя фрэймами. Левый фрэйм называется listFrame;
правый - contentFrame; нижний - navigateFrame.
Рисунок 12.1 Страница с фрэймами

Создание фрэйма
Вы создаете фрэйм тэгом FRAMESET в HTML-документе; единственное
предназначение этого тэга - определить фрэймы на странице.
Пример 1. Следующий оператор создает frameset, показанный ранее на рисунке:
<FRAMESET ROWS="90%,10%">
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
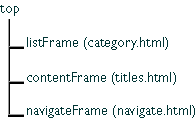
На следующем рисунке показана иерархия фрэймов. Все три фрэйма имеют общего родителя, хотя два фрэйма определены в отдельном frameset. Это из-за того, что родителем фрэйма является родительское окно, и фрэйм, а не frameset, определяет окно.
Рисунок 12.2 Пример иерархии фрэймов

Вы можете обратится к фрэймам, используя массив frames так, как
показано ниже. (О массиве frames см. объект window в
книге Клиентский JavaScript.
Справочник.)
Пример 2. Альтернативно Вы можете создать окно типа вышеприведенного, в
котором два верхних фрэйма имеют родителя отдельно от navigateFrame.
Набор фрэймов/frameset верхнего уровня может быть определен так:
<FRAMESET ROWS="90%,10%">
<FRAME SRC=muskel3.html NAME="upperFrame">
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
Файл muskel3.html содержит каркас верхних фрэймов и определяет
следующий frameset:
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
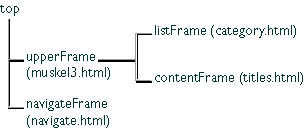
На следующем рисунке показана иерархия фрэймов.upperFrame и navigateFrame имеют общего родителя -
окно top.listFrame и contentFrame - имеют общего родителя upperFrame.
Рисунок 12.3 Еще один пример иерархии фрэймов

Вы можете обратится к предыдущим фрэймам, используя массив frames
так, как показано ниже. (О массиве frames см. объект window
в книге Клиентский JavaScript.
Справочник.)
upperFrameэтоtop.frames[0]-
navigateFrameэтоtop.frames[1] -
listFrameэтоupperFrame.frames[0]илиtop.frames[0].frames[0] -
contentFrameэтоupperFrame.frames[1]илиtop.frames[0].frames[1]
Пример создания фрэймов см. в разделе "Создание и Обновление Фрэймов: Пример".
Обновление фрэйма
Вы может обновить содержимое фрэйма с помощью свойства location, установив URL.
Например, Вы используете frameset, описанный в Примере 2 в предыдущем разделе.
Если Вы хотите, чтобы пользователи могли закрывать фрэйм, содержащий алфавитный
список артистов или список по категориям (во фрэйме listFrame) и
вид только названий произведений, отсортированных по музыкантам (в данный момент
- во фрэйме contentFrame), Вы можете добавить следующую функцию в navigateFrame:
<INPUT TYPE="button" VALUE="Titles Only"
onClick="top.frames[0].location='artists.html'">
Когда пользователь щелкает по этой кнопке, файл artists.html
загружается во фрэйм upperFrame; фрэймы listFrame и contentFrame
закрываются и больше не существуют.
Обращение к фрэймам и навигация по ним
Поскольку фрэймы являются типом окна, Вы обращаетесь к фрэймам и перемещаетесь по ним, как по окнам. См. "Обращение к Окнам и Фрэймам" и "Навигация по Окнам и Фрэймам".
Создание и обновление фрэймов: пример
Если Вы создаете набор фрэймов/frameset из предыдущего раздела для представления информации музыкального клуба, фрэймы и их HTML-файлы могут иметь следующее содержимое:
category.html, во фрэймеlistFrame, содержит список музыкантов, отсортированный по категориям.-
titles.html, во фрэймеcontentFrame, содержит алфавитный список музыкантов и произведений каждого. -
navigate.html, во фрэймеnavigateFrame, содержит гипертекстовые ссылки для выбора представления музыкантов в спискеlistFrame: по алфавиту или по категориям. Также в это файле имеется ссылка на описание музыкантов. - Дополнительный файл,
alphabet.html, содержит список музыкантов, отсортированный по алфавиту. Этот файл выводится во фрэймеlistFrame, если пользователь щелкает по гиперссылке для отображения в алфавитном порядке.
Файл category.html (список по категориям) содержит код типа такого:
<B>Music Club Artists</B>
<P><B>Jazz</B>
<LI><A HREF=titles.html#0001 TARGET="contentFrame">Toshiko Akiyoshi</A>
<LI><A HREF=titles.html#0006 TARGET="contentFrame">John Coltrane</A>
<LI><A HREF=titles.html#0007 TARGET="contentFrame">Miles Davis</A>
<LI><A HREF=titles.html#0010 TARGET="contentFrame">Dexter Gordon</A>
<P><B>Soul</B>
<LI><A HREF=titles.html#0003 TARGET="contentFrame">Betty Carter</A>
<LI><A HREF=titles.html#0004 TARGET="contentFrame">Ray Charles</A>
...
Файл alphabet.html (алфавитный список) содержит код типа такого:
<B>Music Club Artists</B>
<LI><A HREF=titles.html#0001 TARGET="contentFrame">Toshiko Akiyoshi</A>
<LI><A HREF=titles.html#0002 TARGET="contentFrame">The Beatles</A>
<LI><A HREF=titles.html#0003 TARGET="contentFrame">Betty Carter</A>
<LI><A HREF=titles.html#0004 TARGET="contentFrame">Ray Charles</A>
...
Файл navigate.html (ссылки внизу экрана) содержит код типа
нижеприведенного. Обратите внимание, что target для файла artists.html
это "_parent." Если пользователь щелкает по гиперссылке, все окно
перерисовывается, потому что окно top является родителем для navigateFrame.
<A HREF=alphabet.html TARGET="listFrame"><B>Alphabetical</B></A>
   
<A HREF=category.html TARGET="listFrame"><B>By category</B></A>
   
<A HREF="artists.html" TARGET="_parent">
<B>Musician Descriptions</B></A>
Файл titles.html (главный файл, отображаемый в правом фрэйме)
содержит код типа такого:
<A NAME="0001"><H3>Toshiko Akiyoshi</H3></A>
<P>Interlude
<A NAME="0002"><H3>The Beatles</H3></A>
<P>Please Please Me
<A NAME="0003"><H3>Betty Carter</H3></A>
<P>Ray Charles and Betty Carter
...
Обращение к окнам и фрэймам
Имя, используемое Вами для обращения к окну, зависит того, ссылаетесь ли Вы на свойства, методы и обработчики окна, или ссылаетесь на окно как на цель\target при отправке формы или для гиперссылок.
Поскольку объект window это объект верхнего уровня в иерархии
клиентского JavaScript, он работает исключительно как контейнер объектов в любом окне.
Обращение к свойствам, методам и обработчикам
Вы можете обратится к свойства, методам и обработчикам текущего или другого окна (если другое окно именовано) через использование одной из следующих техник:
-
selfилиwindow:selfиwindowявляются синонимами текущего окна, и Вы можете использовать их по выбору для обращения к текущему окну. Например, Вы можете закрыть текущее окно, вызвавwindow.close()илиself.close(). -
topилиparent:topиparentтакже являются синонимами, которые могут использоваться как имена окна.
topможно использовать для любого окна; оно ссылается на самое верхнее окно Navigator'а.
parentможно использовать для фрэйма; оно ссылается на окно с тэгом frameset, содержащее данный фрэйм. Например, для фрэймаframe1, операторparent.frame2.document.bgColor="teal"изменяет фон фрэймаframe2на teal, гдеframe2это дочерний фрэйм текущего frameset. -
Имя переменной окна: переменная окна это переменная, специфицированная при
открытии окна. Например,
msgWindow.close()закрывает окноmsgWindow. -
Отсутствие имени окна: поскольку существование текущего окна подразумевается, Вы
не обязаны обращаться к окну по имени, когда вызываете его методы и
присваиваете значения свойств. Например,
close()закрывает текущее окно. Однако, когда Вы открываете или закрываете окно обработчиком события, Вы обязаны специфицироватьwindow.open()илиwindow.close()вместо простогоopen()илиclose(). Из-за области видимости static-объектов в JavaScript, вызовclose()без специфицирования имени объекта эквивалентенdocument.close().
Дополнительно об этих техниках см. объект window в книге
Клиентский JavaScript.
Справочник.
Пример 1: обращение к текущему окну. Следующий оператор ссылается на
форму musicForm в текущем окне. Оператор выводит диалог alert, если
переключатель/checkbox отмечен.
if (document.musicForm.checkbox1.checked) {
alert('The checkbox on the musicForm is checked!')}
Пример 2: обращение к другому окну. Следующие операторы ссылаются на
форму musicForm, находящуюся в окне checkboxWin.
Операторы определяют, выбран ли checkbox, выбирают checkbox, определяют, выбрана
ли вторая опция объекта Select, и выбирают вторую опцию объекта Select.
Даже если значения объектов изменяются в другом окне (checkboxWin),
текущее окно остается активным: отметка переключателя и выбор selection-опции не передают фокус окну.
// определить, отмечен ли checkbox
if (checkboxWin.document.musicForm.checkbox2.checked) {
alert('The checkbox on the musicForm in checkboxWin is checked!')}
// отметить checkbox
checkboxWin.document.musicForm.checkbox2.checked=true
// определить, выбрана ли опция объекта Select
if (checkboxWin.document.musicForm.musicTypes.options[1].selected)
{alert('Option 1 is selected!')}
// выбрать опцию объекта Select
checkboxWin.document.musicForm.musicTypes.selectedIndex=1
Пример 3: обращение к фрэйму в другом окне. Следующий оператор обращается
к фрэйму frame2, который находится в окне window2.
Оператор изменяет цвет фона frame2 на violet. Имя фрэйма, frame2,
обязано быть специфицировано в тэге FRAMESET, создающем набор фрэймов.
window2.frame2.document.bgColor="violet"
Обращение к окну при отправке формы или из гиперссылки
Вы используете имя окна (не переменную окна) при обращении к окну как к цели/target
при отправке формы или из гиперссылки (атрибут TARGET тэга FORM
или A). Специфицируемое окно это окно, в которое загружается ссылка, или, для формы, окно, где выводится ответ сервера.
Следующий пример создает гиперссылку на второе окно. Имеется кнопка, которая
открывает пустое окно window2, гиперссылка, загружающая файл doc2.html
во вновь открытое окно, и кнопка, закрывающая окно.
<FORM>
<INPUT TYPE="button" VALUE="Open Second Window"
onClick="msgWindow=window.open('','window2',
'resizable=no,width=200,height=200')">
<P>
<A HREF="doc2.html" TARGET="window2"> Load a file into window2</A>
<P>
<INPUT TYPE="button" VALUE="Close Second Window"
onClick="msgWindow.close()">
</FORM>
Если пользователь выбирает сначала кнопку Open Second Window, а затем
гиперссылку, Communicator открывает небольшое окно, специфицированное в кнопке,
а затем загружает в него файл doc2.html.
Если пользователь выбирает гиперссылку до создания окна window2 с
помощью кнопки, Communicator создает window2 с параметрами по
умолчанию и загружает doc2.html в это окно.
Если пользователь позднее щелкает кнопку Open Second Window button, Communicator
изменяет параметры уже открытого окна на специфицированные в обработчике события.
Навигация по окнам и фрэймам
Несколько окон Navigator'а могут быть открыты в одно время. Пользователь может перемещаться между этими окнами, щелкая по ним, чтобы сделать активными, или передавая им фокус. Если окно имеет фокус, оно переходит на передний план и несколько изменяет свой вид. Например, может измениться цвет строки заголовка. Визуальное расположение зависит от используемой платформы.
Вы можете передать фокус окну программно, передавая фокус объекту в этом окне или специфицируя окно как цель гиперссылки. Хотя Вы можете изменять значения объектов в другом окне, это не сделает второе окно активным: активным останется текущее окно.
Вы перемещаетесь по фрэймам так же, как по окнам.
Пример 1: передача фокуса объекту в другом окне. Следующий оператор
передает фокус Text-объекту city в окне checkboxWin.
Поскольку Text-объект получает фокус, окно также получает фокус и становится
активным. В примере имеется также оператор, создающий окно checkboxWin.
checkboxWin=window.open("doc2.html")
...
checkboxWin.document.musicForm.city.focus()
Пример 2: передача фокуса другому окну с использованием гиперссылки. Следующий
оператор специфицирует window2 как цель/target для гипертекстовой
ссылки. Если пользователь щелкает гиперссылку, фокус переводится на window2.
Если window2 не существует, оно создается.
<A HREF="doc2.html" TARGET="window2"> Load a file into window2</A>
Оглавление | Назад | Вперед | Индекс
Наши ссылки на веб-страницы, можно скопировать html-код ссылки
| Книги по математике и физике, программы HTML, компьютерные технологии | Документация HTML, XML, JavaScript на русском языке для разработчиков W3C |
Примечание. Удобная текстовая ссылка для форумов, блогов, цитирования материалов веб-сайта, код html можно скопировать и просто вставить в Ваши веб-страницы при цитировании материалов нашего веб-сайта. Материал носит неофициальный характер и приведен для ознакомления.

